イベントとビジターの関数 V3
この記事では、V3ランタイムを使用するイベントとビジターの関数についての情報を提供します。
入力データ
関数の種類によって、入力パラメータは次のように異なります。
- イベント関数には
eventパラメータがあります。visitおよびvisitorパラメータは null です。 - ビジター関数には
visitorおよびvisitパラメータがあります。eventパラメータは null です。
イベントとビジターの関数には、helper という追加のパラメータがあります。これにより、認証情報の取得やグローバル変数の取得に helper.getAuth() および helper.getGlobalVariable() を使用することができます。
activate() 関数
V3のイベントまたはビジター関数を作成すると、関数コードエディタのコードタブにデフォルトのコードが表示されます。このコードにはグローバルな activate 関数が含まれています。関数の入力パラメータは activate() 関数に渡されます。以下の例は、イベント関数の activate() を示しています。
activate(async ({ event, helper }) => {
...
});
デフォルトのコードの最初と最後の行の間のコードを必要に応じて変更してください。
イベントオブジェクト
event オブジェクトは、イベントフィードによってトリガされた関数で利用可能であり、イベントデータを含んでいます。
| プロパティ | データ型 | 説明 |
|---|---|---|
account |
string | Tealiumアカウント。 |
data |
object | イベントデータを含むデータレイヤー。 |
env |
string | 実行環境。値は qa、dev、または prod になります。 |
event_id |
string | TealiumイベントID。 |
post_time |
number | イベントが発生したタイムスタンプ。 |
profile |
string | Tealiumプロファイル。 |
useragent |
string | ブラウザなどを表す文字列。 |
visitor_id |
string | TealiumビジターID。 |
function getAttributeNameById(id) |
string | 指定した属性の名前を含む文字列を返します。id は属性IDを指定する文字列です。 |
function getAttributeValueById(id) |
any | 指定した属性の値を返します。id は属性IDを指定する文字列です。 |
データオブジェクト
data オブジェクトには、受信したイベントのデータが含まれています。
| プロパティ | 型 | 説明 |
|---|---|---|
dom |
Object | 標準のページデータ。 |
firstparty_tealium_cookies |
Object | ブラウザからのすべてのクッキー。 |
js |
Object | ページからのJavaScript変数。 |
meta |
Object | ウェブページのメタタグからのデータ。 |
udo |
Object | 受信したイベントのプロパティを含むUniversal Data Object。 |
イベントオブジェクトの例
以下は、イベントオブジェクトのデータの例です。
{
"account": "your-account",
"profile": "main",
"event_id": "run-test-event-id",
"visitor_id": "run-test-visitor-id",
"data": {
"dom": {
"viewport_height": 766,
"referrer": "",
"viewport_width": 1440,
"domain": "www.example.com",
"title": "Home Page",
"query_string": "q=help",
"hash": "",
"url": "https://www.example.com/?q=help",
"pathname": "/"
},
"udo": {
"tealium_event": "page_view",
"ut.account": "your-account",
"ut.visitor_id": "0176cb4f3482110a5ba4702e147b0006d005a065104f2",
"page_name": "Home Page",
"ut.event": "view",
"search_keyword": "help",
"ut.domain": "example.com",
"tealium_profile": "main",
"ut.version": "ut4.46.202006020705",
"tealium_session_id": "1609910608323",
"tealium_account": "your-account",
"ut.profile": "main",
},
"firstparty_tealium_cookies": {
"utag_main__sn": "12",
"utag_main_dc_visit": "12",
"utag_main_ses_id": "1609910610822",
"utag_main_dc_region": "us-east-1",
"utag_main__st": "1609913306118",
"utag_main_v_id": "0176cb4f3482110a5ba4702e147b0006d005a065104f2",
"utag_main__se": "66",
"utag_main__ss": "0",
"utag_main_dc_event": "60",
"utag_main__pn": "5"
}
},
"env": "prod",
"post_time": 1537305808000
}
ビジターオブジェクト
visitor オブジェクトは、オーディエンスフィードによってトリガされた関数で利用可能であり、ビジターデータを含んでいます。
| プロパティ | データ型 | 説明 |
|---|---|---|
badges |
string[] | バッジの属性。 |
metrics |
object(key, number) | 数値の属性。 |
properties |
object(key, string) | 文字列の属性。 |
dates |
object(key, epoch) | エポック形式の日付の属性。 |
flags |
object(key, boolean) | ブール値の属性。 |
metrics_sets |
object(key, object(key, number)) | 集計の属性。 |
property_sets |
object(key, string[]) | 文字列のセットの属性。 |
funnels |
object (例を参照) | ファネルの属性。 |
sequences |
object (例を参照) | タイムラインの属性。 |
property_lists |
object(key, string[]) | 文字列の配列の属性。 |
metric_lists |
object(key, number[]) | 数値の配列の属性。 |
flag_lists |
object(key, boolean[]) | ブール値の配列の属性。 |
secondary_ids |
string | メールアドレス、ソーシャルメディアID、または顧客IDなどのユーザー識別子。 |
audiences |
string[] | 現在ビジターが所属しているオーディエンス。 |
creation_ts |
epoch | ビジターの作成タイムスタンプ。 |
new_visitor |
boolean | 新しいビジターであるかどうかを示します。 |
audiences_joined_at |
number | ビジターがオーディエンスに参加したタイムスタンプ。 |
current_visit |
visit オブジェクト | 現在のビジットのデータ。 |
function getAttributeNameById(id) |
string | 指定した属性IDに基づいて属性名を含む文字列を返します。id は属性IDを含む文字列です。 |
function getAttributeValueById(id) |
any | 指定した属性IDの値を返します。id は属性IDを含む文字列です。 |
ビジターオブジェクトの例
以下は、visitor オブジェクトのデータの例です。
{
"metrics": {
"Metric 1": 1,
"Metric 2": 2
},
"dates": {
"Date 1": 1603373790000,
"Date 2": 1603373522000,
},
"properties": {
"profile": "username",
"visitor_id": "017560818b67001bc185a07f1cd703078003405000b7e",
"account": "user-account",
},
"metrics_sets": {
"Product Categories Purchased": {
"Shoes": 1,
"Pants": 3,
"Shirts": 7,
"Shorts": 2
}
},
"sequences": {
"Hotel Search Timeline": [
{
"timestamp": 1681858801598,
"snapshot": {
"Searched Hotel City": "Paradise Island"
}
},
{
"timestamp": 1681860398985,
"snapshot": {
"Searched Hotel City": "Skokie"
}
},
{
"timestamp": 1681860423335,
"snapshot": {
"Searched Hotel City": "Las Vegas"
}
}
]
},
"funnels": {
"Purchase Funnel": {
"completed": true,
"steps": {
"1": {
"timestamp": 1636661624226,
"snapshot": {
"product_name": "Skinny Jeans"
}
},
"2": {
"timestamp": 1636661624227,
},
"3": {
"timestamp": 1636661624228,
},
"4": {
"timestamp": 1636661624229,
"snapshot": {
"order_id": "0123456789",
"order_total": "34.98"
}
}
}
}
},
"audiences": [
"Audience 1",
"Audience 2"
],
"badges": [
"Badge 1",
"Badge 2"
],
"creation_ts": 1603373522000,
"current_visit": {
"metrics": {
"Metric 1": 1.3,
"Metric 2": 6,
},
"dates": {
"Date 1": 1603373868000,
"Date 2": 1603373790000,
},
"properties": {
"Property 1": "Chrome",
"Property 2": "https://URL-for-website ",
},
"flags": {
"Flag 1": true,
"Flag 2": false
},
"property_sets": {
"Property Set 1": [
"Mac desktop"
],
"Property Set 2": [
"Chrome"
]
},
"creation_ts": 1603373790000,
"total_event_count": 2,
"events_compressed": false
},
"audiences_joined_at": {
"Audience 1": 1603363523014,
"Audience 2": 1603363523014
}
}
プロバイダーとの認証
関数は、FacebookやGoogleなどの一部のサービスプロバイダーにアクセスするために認証が必要です。詳細については、関数への認証の追加を参照してください。認証を追加すると、認証トークンの一意のトークンIDが返されます。
関数がトークンIDを使用してHTTPリクエストを行う場合、リクエストが送信される前に自動的にトークンに置き換えられます。以下の例は、helper.getAuth() を使用してトークンIDを取得する方法を示しています。
activate(({ helper }) => {
console.log(helper.getAuth("TEST_AUTH"));
});
イベントまたはビジター関数に認証を追加する方法の詳細については、関数への認証の追加を参照してください。
グローバル変数の管理
キー/値のペアであるグローバル変数を作成および保存し、複数の関数で使用することができます。これらのグローバル変数は、関数コードエディタのコードタブから追加、編集、削除することができます。関数はグローバル変数の値を取得することができますが、変更することはできません。
グローバル変数の追加と編集の詳細については、関数の管理を参照してください。
グローバル変数の値を取得する
V3ランタイムを使用する関数では、helper.getGlobalVariable() を使用してグローバル変数の値を取得できます。以下の例は、その使い方を示しています。
activate(({ helper }) => {
console.log(helper.getGlobalVariable("TEST_GLOBAL_VAR"));
});
属性IDによる属性名または属性値の取得
属性名は変更される可能性があり、コードが属性名を参照している場合に問題が発生することがあります。属性名の変更による問題を回避するために、属性IDで属性を参照することができます。イベントオブジェクトとビジターオブジェクトには、getAttributeNameById() メソッドを使用して属性IDに基づいて属性名を取得することができます。また、getAttributeValueById() メソッドを使用して属性の値を取得することもできます。以下の例は、これがどのように機能するかを示しています。
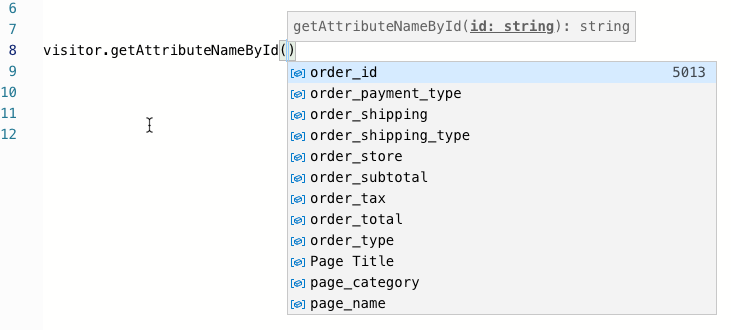
コードエディタに次のコードを入力すると、開き括弧を入力すると、属性と関連するIDのリストが表示されます: 
リストをフィルタリングするために属性名の一部を入力することもできます。属性を選択すると、そのIDが括弧の後にコードに追加されます。属性のリストは getAttributeValueById() でも同様に機能します。
Tealium Collect にイベントを送信する
イベントおよびビジター関数は、イベントまたはビジターオブジェクトに基づいて新しいイベントを作成し、そのイベントを Tealium Collect に送信することができます。以下の例は、イベントを Tealium Collect の HTTP API に送信する方法を示しています。
activate(({ event }) => {
if (event.data.udo.is_collect_candidate) {
const newEventPayload = { new_key: "complex data derived from the event" };
const config = {
tealium_account: 'newAccount',
tealium_profile: 'newProfile',
tealium_datasource: 'datasourceId'
};
track(newEventPayload, config)
.then(response => {
if (!response.ok) {
throw new Error(`Network response was not ok. Status code: ${response.status}.`);
}
console.log('Status code:', response.status);
return response.text();
})
.then(data => console.log('Result:', data))
.catch(error => console.error('Error:', error.message));
}
});
fetch() API を使用して HTTP リクエストを行う
関数は、HTTPリクエストを行うためにfetch APIを使用することができます。以下の例は、fetch API を使用してHTTPリクエストを行う方法を示しています。詳細については、Fetchを参照してください。
activate(({ event }) => {
// event.data.udo.user_country が定義されており、APIと一致することを前提としています
event.data.udo.user_country = "usa";
fetch(`https://restcountries.eu/rest/v2/name/${event.data.udo.user_country}`)
.then(response => {
if (!response.ok) {
throw new Error(`Network response was not ok. Status code: ${response.status}.`);
}
return response.json();
})
.then(data => console.log('Capital:', data[0].capital))
.catch(error => console.log('Error:', error.message));
});
以下の例は、ネットワークからリソースを取得し、レスポンスが利用可能になったときに解決されるプロミスを返すものです。
const fetchResponsePromise = fetch(resource [, init])
Fetch API の Request インターフェースは、リソースリクエストを表し、次のように定義されています。
const myRequest = new Request(input[, init]);
関数は、Fetch API の Headers インターフェースを使用して、HTTPリクエストおよびレスポンスのヘッダーに対してさまざまな操作を実行することができます。Headers() は次のように定義されています。
const myHeaders = new Headers(init);
Fetch API の Response インターフェースは、リクエストへのレスポンスを表し、次のように定義されています。
const myResponse = new Response(body, init);
以下のブラウザ固有の機能はサポートされていません。
- cache
- credentials
- referrer
- referrerPolicy
- signal
- keepalive
- redirect
- mode
URLSearchParams メソッドを使用して URL クエリ文字列を構築する
URLSearchParams インターフェースは、URLのクエリ文字列を操作するためのユーティリティメソッドを定義します。この例では、URLSearchParams を使用して URL のクエリ文字列を構築する方法を示しています。
function jsonToURLSearchParams(data) { const params = new URLSearchParams(); buildURLSearchParams(params, data); return params;}function buildURLSearchParams(params, data, parentKey) {
if (data && typeof data === 'object' && !(data instanceof Date)) {
Object.keys(data).forEach(key => {
buildURLSearchParams(params, data[key], parentKey ? `${parentKey}[${key}]` : key);
});
} else {
const value = data == null ? '' : data;
params.append(parentKey, value);
}
}
最終更新日 :: 2024年March月29日