ファネル属性
この記事では、ファネルデータ型とその使用方法について説明します。
ファネル属性は、以下のスコープで利用できます:訪問および訪問。

動作方法
ファネル属性は、訪問の進行状況を開始から終了まで測定するためのステップのシーケンスを追跡します。ステップは、構成されたルールが発生したときに記録されます。ステップが記録されると、ステップに関する情報のスナップショットとして属性値もキャプチャできます。ファネルステップは必須またはオプションであり、ただし最後のステップは常に必須です。
例として、チェックアウトファネル、購入ファネル、またはリードジェネレータファネルがあります。
ファネル属性には保存容量制限はありませんが、これらの属性は暗号化および圧縮後のプロファイルの最大サイズによって制限されます。
必須およびオプションのステップ
ファネルを構成する際には、予想されるシーケンスですべてのステップ(必須およびオプションの両方)を定義します。
必須ステップ
必須とマークされたステップは、ファネル構成で定義されたシーケンスで発生すると記録されます。訪問が必須ステップをシーケンス外で実行した場合、ファネルには記録されません。つまり、必須ステップはシーケンス内でのみ記録されます。
3つの必須ステップを持つ例のファネルの動作例:ステップ#1、ステップ#2、ステップ#3:
| 訪問が実行したステップ | ファネルに記録されたステップ |
|---|---|
| ステップ#1 | ステップ#1 |
| ステップ#3(シーケンス外) | ステップ#1 |
| ステップ#2 | ステップ#1、ステップ#2 |
| ステップ#3 | ステップ#1、ステップ#2、ステップ#3 |
オプションステップ
必須とマークされていないステップはオプションと見なされます。オプションステップは、ファネルで定義された正確なシーケンスでのみ記録されます。オプションステップは訪問によってスキップされることがあり、ファネルはその後のステップの記録を続けます。ただし、オプションステップがスキップされ、後で実行された場合、ファネルには記録されず、バックフィルされません。つまり、オプションステップがシーケンス外で実行された場合、ファネルには記録されません。
1つのオプションステップを持つ例のファネルの動作例:ステップ#1、ステップ#2(オプション)、ステップ#3、およびステップ#4:
| 訪問が実行したステップ | ファネルに記録されたステップ |
|---|---|
| ステップ#1 | ステップ#1 |
| ステップ#3(オプションステップ#2をスキップ) | ステップ#1、ステップ#3 |
| ステップ#2 | ステップ#1、ステップ#3(ステップ#2はバックフィルされません) |
| ステップ#3 | ステップ#1、ステップ#3 |
属性データのキャプチャ
ファネルの各ステップを記録するだけでなく、ステップが発生した時点で1つ以上の属性の値もキャプチャできます。キャプチャされたデータは、ステップが発生した時点での訪問の状態についての詳細情報を提供します。
ファネル属性はAudienceStoreでアクセスできますが、AudienceDBやData Layer Enrichmentではアクセスできません。
ファネルエンリッチメント
ステップの作成
このエンリッチメントを使用して、ファネル内のステップを作成します。ファネルステップを追加するにつれて、リストの一番上に表示されるステップがファネル内の最初のステップであり、一番下に表示されるステップが最後(必須)のステップです。新しいステップはリストの一番上に追加されます。
ファネルステップを作成するには:
- ステップの作成 をクリックします。
- ステップのタイトルを入力します。
- (オプション)属性の値をキャプチャする場合は、属性を選択し、属性の追加 をクリックします。
- オプションステップの場合は、必須ではない チェックボックスをクリアします。
- タイミングオプションとルールを選択します。
ファネル内の各ステップについてこれらの手順を繰り返します。
すべてのステップを入力した後、適切なシーケンスにドラッグします。
例
基本的な購入ファネル:製品ページからカートページ、チェックアウトページ、購入ページへのパス。
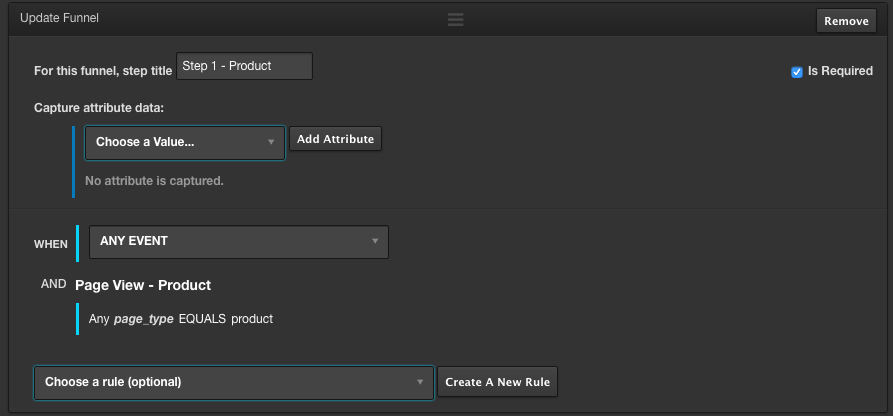
ステップ1:製品の表示
データのキャプチャ:product_name
ルール:tealium_eventが "product_view" と等しい
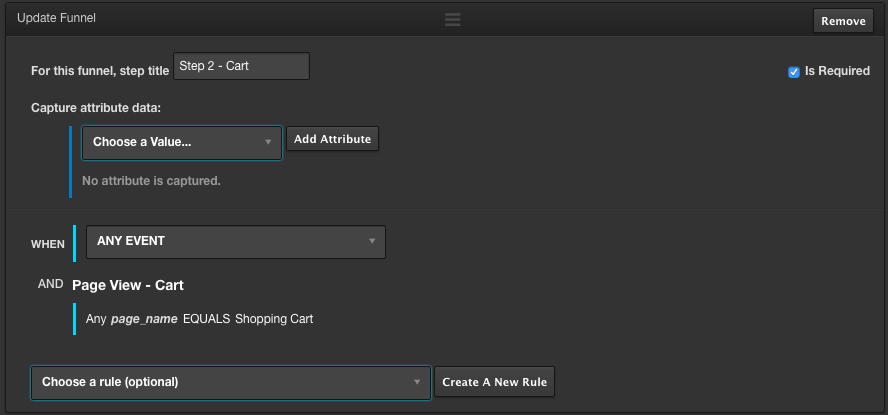
ステップ2:カートの表示
データのキャプチャ:なし
ルール:tealium_eventが "cart_view" と等しい
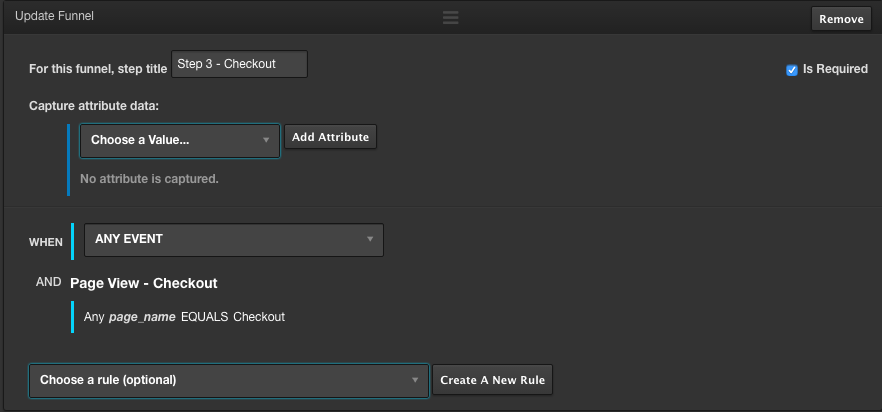
ステップ3:チェックアウト
データのキャプチャ:なし
ルール:tealium_eventが "checkout" と等しい
ステップ4:購入完了
データのキャプチャ:order_id および order_total
ルール:tealium_eventが "purchase" と等しい
使用例
無料トライアル登録ファネル
プレミアム製品を購入する前に、訪問に無料で試用してもらうことを許可するとします。ただし、トライアル製品は、シンプルな3ステップの登録プロセスを完了した訪問のみ利用できます。ファネル内のすべてのステップを定義し、訪問がそれらを完了する必要がある順序で配置します。これを行う方法は2つあります:
- 逆の年代順に追加する。
- または、ランダムな順序で追加し、それぞれのステップを適切な位置にドラッグします。
この例では、逆の年代順法に従います。各ステップを ‘必須’ としてマークすることを忘れないでください。これにより、登録に成功したユーザーと終了前に離脱したユーザーを区別することができます。
- ファネル属性を追加します。タイトルを付けてスコープを構成します。
ファネルタイトル:無料トライアル登録
ファネルスコープ:訪問
- 登録の最終ステップを作成します。この時点ではステップが1つだけであり、自動的に必須に構成されます。ここでは属性データはキャプチャされません。
タイトル:ステップ3-トライアル完了
WHEN:ANY EVENT
ルール:Free Trial - Thanks
Current URL contains (ignore case) "freetrialthanks.html"
- 訪問が ‘登録’ ボタンをクリックする必要がある中間ステップを作成します。このステップは ‘必須’ ですが、ここでは属性データはキャプチャされません。
このステップの前に、訪問がボタンを追跡し、クリックされたときにカテゴリとアクションのデータをキャプチャする必要があります。Tealium iQでは、2つのUDO変数を追加し、ga_category と ga_action を追加し、jQuery Extensionを構成する必要があります。その後、ルール条件でデータソースが利用可能になります。
タイトル:ステップ2-トライアル参加
WHEN:ANY EVENT
ルール:
ga_category contains (ignore case) "free trial"
AND
ga_action contains "engaged"
- 訪問を無料トライアル登録ページに案内する最初のステップを作成します。このステップは ‘必須’ ですが、ここでは属性データはキャプチャされません。
タイトル:ステップ1-トライアル着陸
WHEN:ANY EVENT
ルール:Free Trial Landing
Current URL contains (ignore case)"freetrial.html"
結果
必須ステップが完了すると、訪問は登録を進めながらファネルから外れます。このトラッキングとファネルリングのパターンは、訪問が製品に正常に登録したかどうかを判断するために続けられます。一方、訪問がファネル内の任意のステップを完了しなかった場合、登録は不完全と見なされます。
コンバージョンファネル
Conversion Funnel というファネル属性を作成し、ファネルの各ステップごとに ステップの作成 をクリックします。
ステップ1 - 製品の表示

ステップ2 - カートページの表示

ステップ3 - チェックアウトページの表示(ユーザーが既にログインしている場合はオプション)

以下のステップはすべて必須であり、ステップ2と同じです。
ステップ4 - 請求ページの表示
page_name EQUALS billing
ステップ5 - 配送ページの表示
page_name EQUALS shipping_method
ステップ6 - 支払いページの表示
page_name EQUALS payment
ステップ7 - 注文確認ページの表示
page_name EQUALS review
AND
page_type EQUALS checkout
ステップ8 - 注文完了ページの表示
page_name EQUALS cart success
AND
order_id IS ASSIGNED
ファネルの離脱
ユーザーがファネルから離脱した場所を把握することは、多くのマーケティングキャンペーンにとって重要な要素であり、AudienceStreamは最後に完了したステップを示すことができます。
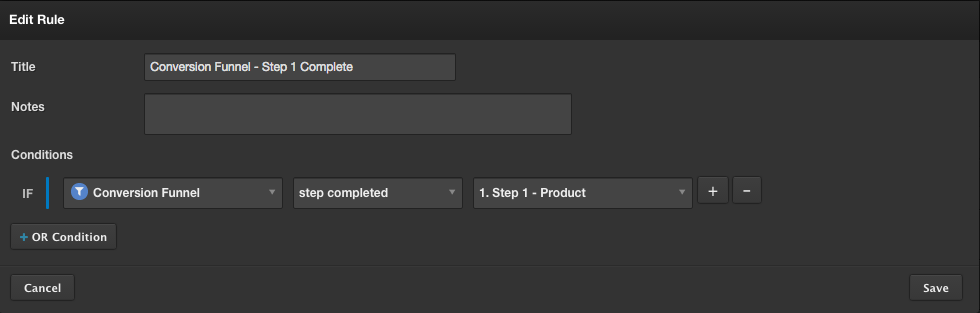
まず、ファネルの各ステップに対して複数のルールを作成する必要があります。たとえば、ルール Conversion Funnel - Step 1 Complete は、Step 1 - Product が完了したかどうかをチェックします。

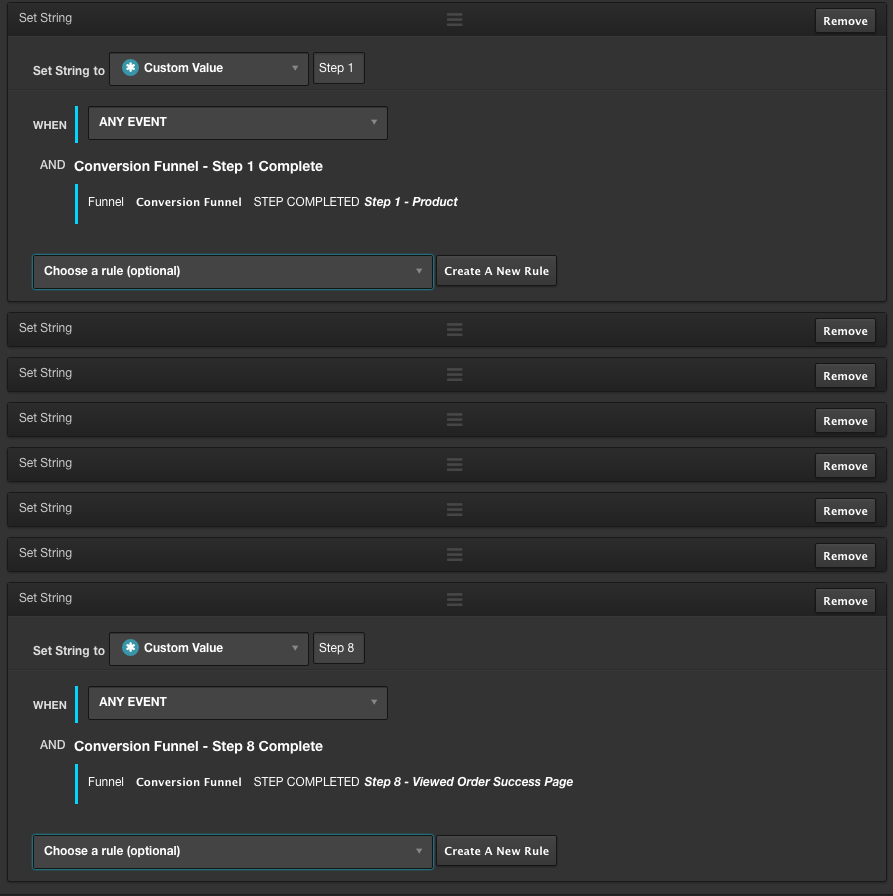
次に、Conversion Funnel - Last Step Completed という文字列属性を作成します。この文字列属性には、上記のルールを使用してファネルの各ステップが完了したかどうかをチェックするエンリッチメントがあります。

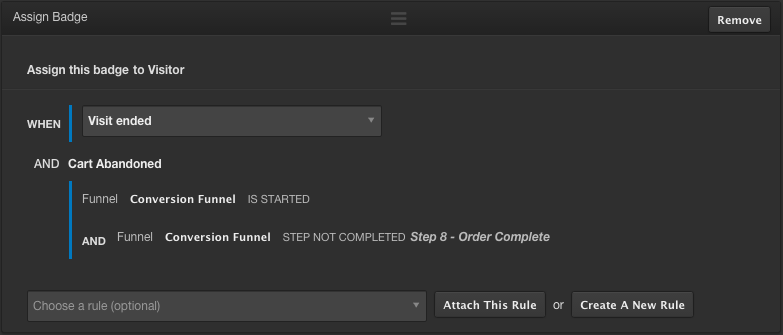
離脱
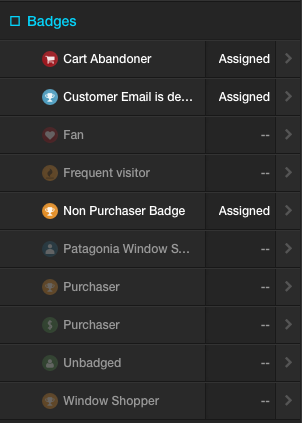
離脱はセッションの終了時に判断する必要があります。これにより、すべてのページビューが考慮されます。これを行うには、Cart Abandoner というバッジを作成し、訪問の最後にファネルを確認し、ファネルが開始されたが完了していない場合にバッジを割り当てます。

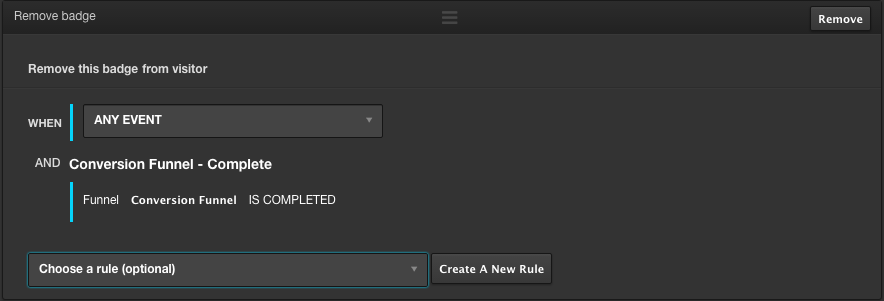
また、ファネルが完了した場合には、Page View イベントでバッジを削除する必要があります。

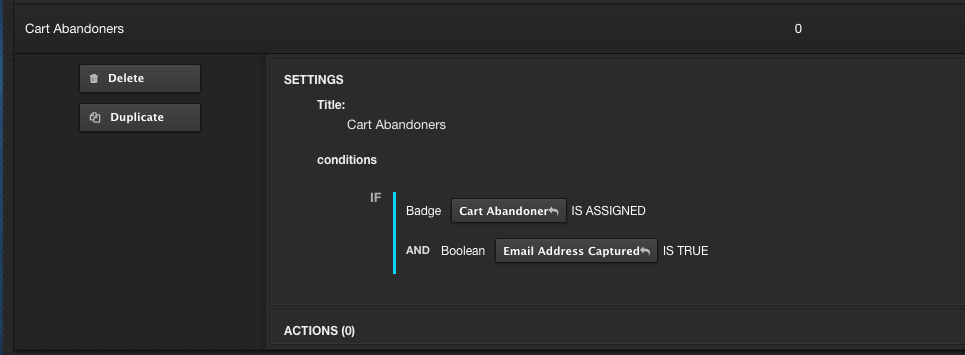
オーディエンス
次に、新しく作成したバッジを使用するオーディエンスを追加できます。オーディエンスは、顧客のメールアドレスなどの識別情報があることを確認する必要があります。

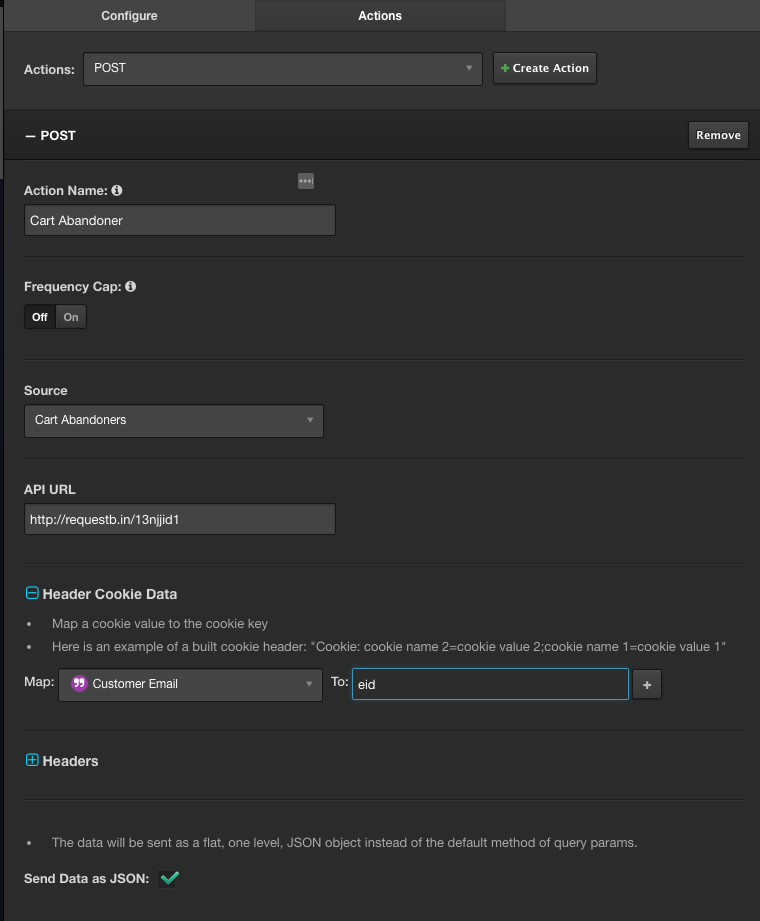
アクション
このオーディエンスは、ユーザーをウェブサイトに戻し、コンバージョンを促進するために、任意のコネクタ(例:ESP)をトリガーするために使用できます。
who: この例では、ユーザーのメールアドレスを使用して、ベンダーにユーザーを識別します。
what: ユーザーがカートを離脱し、どのステップで離脱したかをベンダーに伝えます。

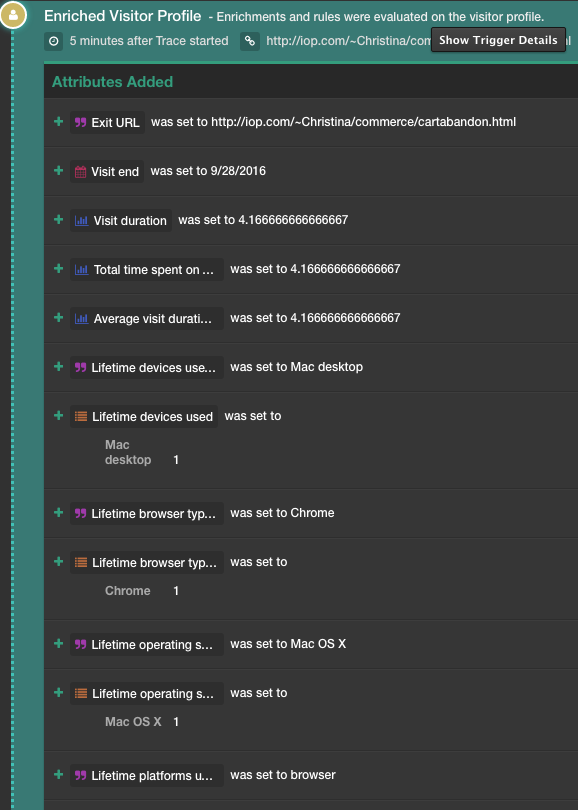
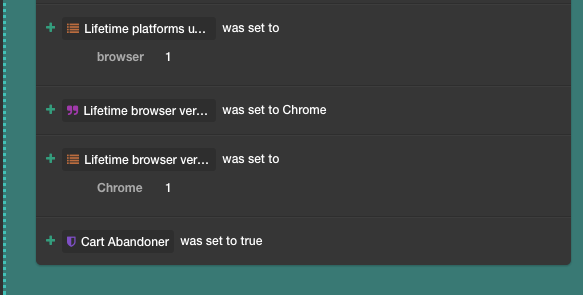
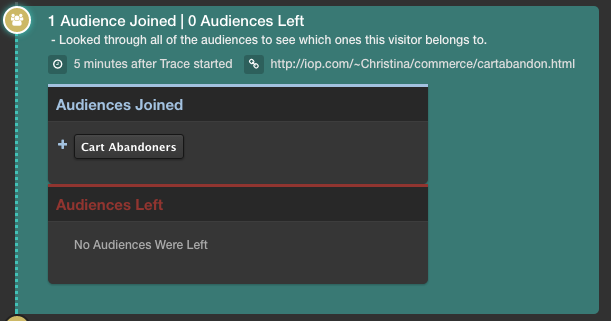
トレース
これがどのように機能するかを確認するには、トレースを実行し、コンバージョンファネルの各ステップをナビゲートします。

最後に、セッションの終了時に Cart Abandoner バッジが割り当てられ、Cart Abandoners オーディエンスに参加し、関連するコネクタがトリガーされることに注意してください。



最終更新日 :: 2024年March月29日