Web Companion
Web Companionを使用すると、タグと拡張機能がウェブページにロードされているかを検査し、検証することができます。
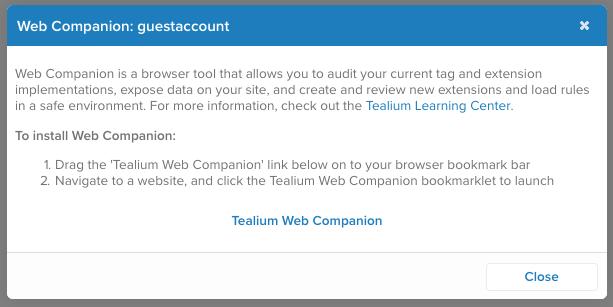
Web Companionのインストール
Web Companionは、iQタグ管理アカウントから、またはTealium Toolsブラウザプラグインから直接インストールできます。
Tealium Toolsから
Tealium Toolsブラウザプラグインのインストール方法。
iQタグ管理を使用して
Web Companionをインストールするには、以下の手順を使用します:
- TiQコンソールの右上隅にあるあなたの名前をクリックし、アカウント管理構成までスクロールダウンし、ドロップダウンリストからWeb Companionを選択します。
Web Companionをインストールするための指示が含まれたポップアップウィンドウが表示されます。 - メッセージボックスからTealium Web Companionリンクをブラウザのブックマークバーにドラッグします。

Web Companionの起動
Web Companionを起動するには、まずUniversal Tag(utag.js)がインストールされているサイトに移動し、ブラウザのブックマークバーにあるWeb Companionリンクをクリックするか、Tealium Toolsブラウザプラグインから開きます。

Web Companionの使用
Web Companionは、概要、データ、ツールの3つの画面(またはタブ)に分かれています。以下のセクションでは、各タブで利用可能なものについて説明します。
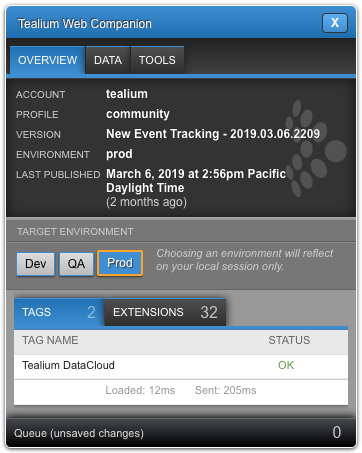
概要タブ
- アカウント情報
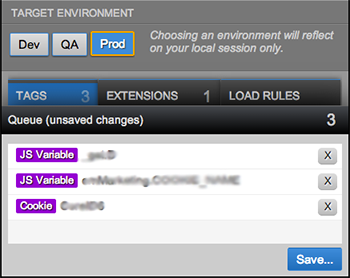
このタブには、ページが実行されている現在のアカウント、プロファイル、バージョン、環境が表示されます。 - ターゲット環境(デフォルトでは無効)
ページコードで検出された環境はオレンジ色で囲まれています。現在表示されている環境は青色で強調表示されます。環境を変更するには、ロードしたいターゲット環境をクリックし、ページを更新をクリックします。他の環境スイッチャー方法について学びましょう。
この機能を有効にするには、公開構成のWeb Companion構成をオンにします。
- タグ&拡張機能タブ
このタブには、どのタグがロードされ、リクエストが正常に送信されたかが表示されます。正常に完了した拡張機能も表示されます。 - タイマー
タグのロード時間と送信時間が表示されます。- ロード済み -
utag.jsファイルをページにロードするまでの時間。 - 送信済み - ページ上のすべてのベンダータグをトリガーするまでの時間。
- ロード済み -
- キュー(未保存の変更)
Web Companionを使用してプロファイルに適用された変更はキューに入れられ、保存…ボタンをクリックするまでコミットされません。変更をコミットしたくない場合は、適切な変更の隣にあるXをクリックしてキューからその変更を削除することもできます。

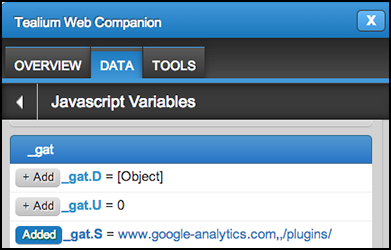
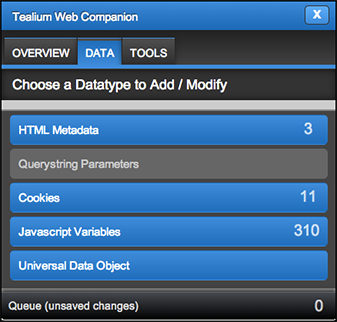
データタブ
データタブを使用すると、ページ上で利用可能なデータ変数を簡単に探索できます。これらは追加ボタンを使用してアカウントデータレイヤーに追加できます。

以下のタイプのデータを表示できます:
- HTMLメタデータ
ウェブページ、著者、タイトル、その他のHTMLドキュメントのメタ要素に関する情報。 - クエリストリングパラメータ
URLのクエリストリング内に位置するパラメータの名前と値。 - クッキー
訪問情報とセッション情報を保存する小さなファイル。 - JavaScript変数
utag_data以外のJavaScriptページ変数。 - ユニバーサルデータオブジェクト
データレイヤーに変数を追加する
データレイヤーに変数を追加するには、以下の手順を使用します:
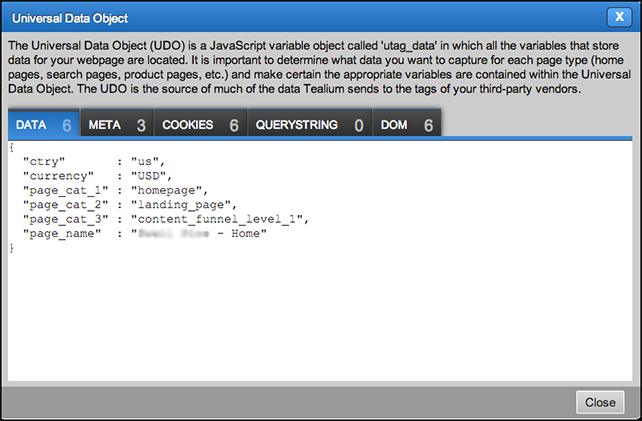
ユニバーサルデータオブジェクト
ユニバーサルデータオブジェクト(UDO)、またはutag_dataビューは、ページ上で検出されたデータオブジェクトを表示します。詳細については、ウェブサイトのデータレイヤーガイドを参照してください。

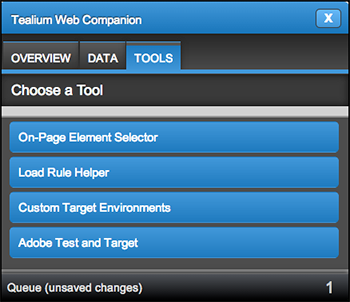
ツールタブ
ツールタブは、アカウントに構成を追加するのを容易にする便利な機能を提供します。
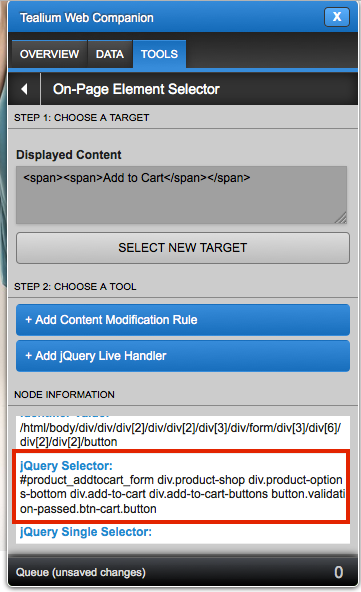
- ページ上の要素セレクタ
このシンプルなポイント&クリックツールを使用して、イベントトラッキングやコンテンツ変更に使用するページ上の要素を選択します。 - ロードルールヘルパー
ターゲットにしたいページから直接ロードルール条件を作成します。現在のページに基づいて組み込みページ変数の値が事前に入力されます。 - カスタムターゲット環境
デフォルトのDev、QA、Prod以外の環境に切り替えるためのツールです。 - Adobe Test and Target
アカウント内のAdobe Targetタグの構成を補助するためのツールです。
Web Companionを介してアカウントに追加された拡張機能やロードルールは、iQタグ管理に戻って有効化し、公開するまでアクティブになりません。
ページ上の要素セレクタ
Webページ上の要素を選択して、Content Modification ExtensionまたはjQuery Live Handler Extensionを事前に構成します。ターゲット要素を選択した後、作成する拡張機能のタイプを選択し、キューに追加をクリックしてプロファイルに拡張機能を保存します。
関連するDOMノード情報も表示されます。

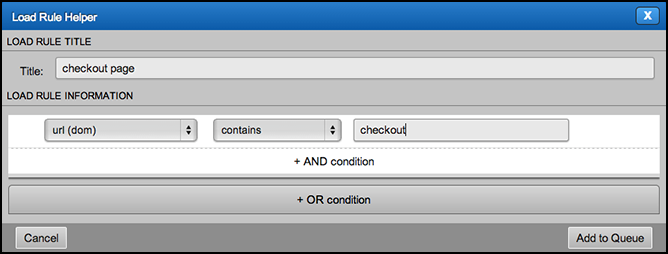
ロードルールヘルパー
タグがロードする場所と瞬間を決定する新しいロードルールを作成します。キューに追加をクリックし、プロファイルにロードルールを保存します。

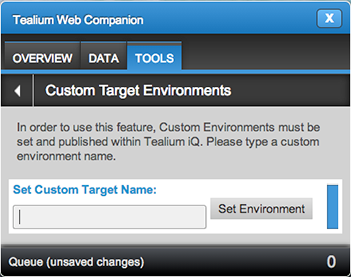
カスタムターゲット環境
三つのデフォルト環境(Dev、QA、Prod)の代わりにカスタム環境に公開します。テキストボックスにターゲット環境の名前を入力し、環境を構成をクリックします。

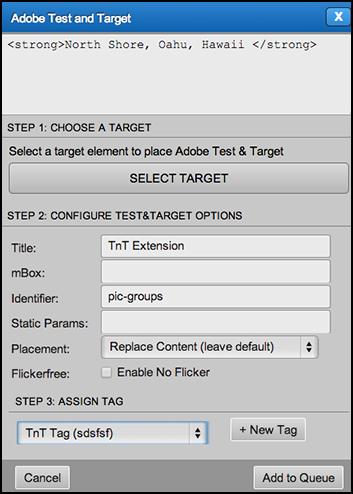
Adobe Test and Target
この拡張機能を追加して、ページ上の希望するコンテンツを変更します。拡張機能を構成し、キューに追加をクリックしてプロファイルに保存します。詳細については、Adobe Test and Target Extensionを参照してください。

最終更新日 :: 2024年March月29日