ユニバーサルタグデバッガー
ユニバーサルタグ(UTAG)デバッガーは、ユニバーサルデータオブジェクトとトラッキングコールの検証に使用するツールです。
使い方
ユニバーサルタグ(UTAG)デバッガーツールは、サイト上のutag.jsによってトリガーされるユニバーサルデータオブジェクトとイベントトラッキングコールを表示します。

インストール
Tealium Tools
UTAGデバッガーをTealium Toolとしてインストールするには、まずTealium Toolsブラウザ拡張機能をインストールします。
拡張機能をインストールしたら、以下の手順でカスタムツールを追加します:
- ブラウザの右上にあるTealiumアイコンをクリックしてTealium Toolsを開きます。
- カスタムツールタブに移動し、+ カスタムツールの四角をクリックし、次にカスタムツールを追加をクリックします。
- 次に、以下のJSONコードをJSON定義による追加フィールドにコピー&ペーストし、カスタムツールを追加をクリックします:
{ "id" : "teal.sol.debug", "title" : "UTAG Debugger", "description" : "Universal Tag Debugger", "no_ui" : true, "scripts" : { "utag_monitor" : { "js" : "void(window.open(\"\",\"utagmon\",\"width=700,height=600,location=0,menubar=0,status=1,toolbar=0,resizable=1,scrollbars=1\").document.write(\"<script language='JavaScript' id='utagmon' src='//tags.tiqcdn.com/utag/tealium-solutions/main/prod/utag.4.js?opt_show_enrich=0&opt_show_meta=0&opt_show_query=0&opt_show_jspage=0&opt_show_tiq=1&opt_show_cookie=0&_cb=\"+Math.random()+\"'></\"+\"script>\"));", "auto_inject" : true } } } - 完了すると、ツール名の新しいボタンがカスタムツールタブに表示されます。
ブックマークレット
UTAGデバッガーをブックマークとしてインストールするには、以下のコードを新しいブックマークのURLにコピーします:
javascript:void(window.open("","utagmon","width=700,height=600,location=0,menubar=0,status=1,toolbar=0,
resizable=1,scrollbars=1").document.write("<script language='JavaScript' id='utagmon'
src='//tags.tiqcdn.com/utag/tealium-solutions/main/prod/utag.4.js?
opt_show_enrich=0&opt_show_meta=0&opt_show_tiq=1&opt_show_dom=0&opt_show_jspage=0&opt_show_cookie=0&_cb="
+Math.random() +"'></"+"script>"))
UTAGデバッガーの使用
UTAGデバッガーを起動するには、以下の手順を実行します:
- サイトに移動します。
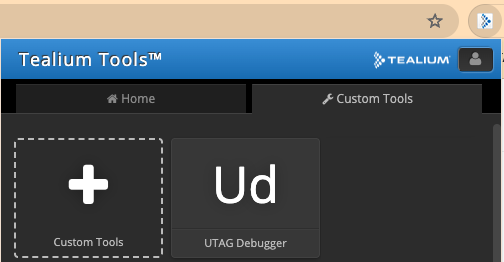
- Tealium Toolsの場合、Tealium Toolsを開き、カスタムツールタブをクリックし、Udボタンをクリックします。

- ブックマークレットの場合、ブラウザツールバーのブックマークをクリックします。

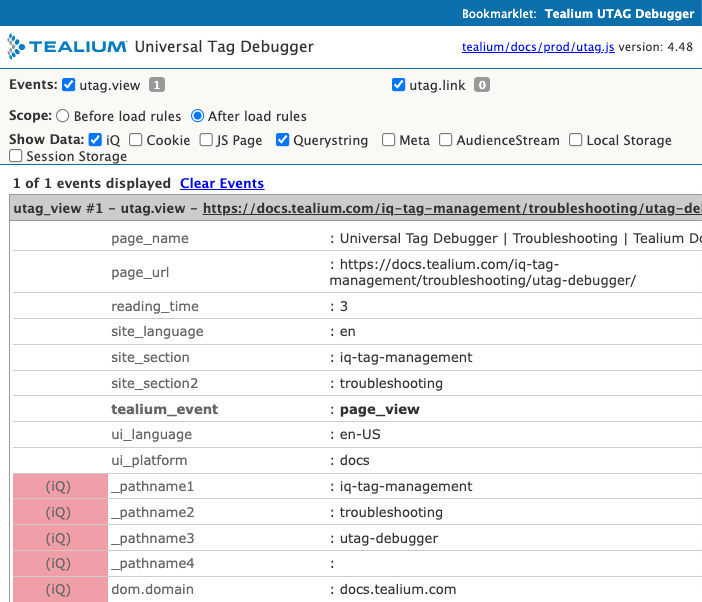
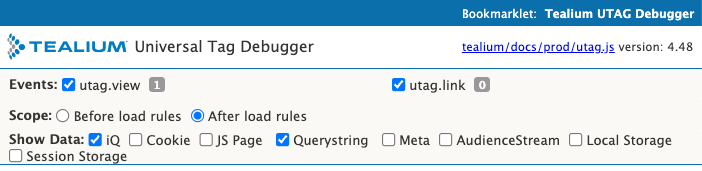
バージョンと表示オプション
UTAGデバッガーが開いているとき、上部セクションには、ページ上で検出されたutag.jsファイルが以下の情報とともに表示されます:
- ページ上の
utag.jsファイルのaccount/profile/environment。 - ページ上の
utag.jsファイルのバージョン。

以下の機能を使用します:
-
ブックマークレット – 表示オプションを保存するために、リンクをブラウザのツールバーにドラッグします。
-
イベント – ページ上で検出されたトラッキングイベントは、
viewイベントまたはlinkイベントです。これらのチェックボックスを切り替えて表示をフィルタリングします。 -
スコープ - 表示するUDOデータのスコープを選択します。デフォルトはロードルール前です。
ツールに表示されるUDO変数は、すべてのタグ - ロードルール前にスコープされた拡張機能の後、およびすべてのタグ - ロードルール後にスコープされた拡張機能の後にキャプチャされます。操作の順序について詳しくはこちらをご覧ください。
-
データを表示 – 表示する変数タイプを選択します。UDO変数は常に表示されます。
変数タイプ
以下の変数タイプが利用可能です:
- iQ –
utag.jsによって収集された組み込みデータ、DOM属性およびut.で始まる変数(例:ut.profile)。 - Cookie – ページ内で利用可能なすべてのファーストパーティクッキー。
- JSページ – データレイヤーで定義されたJavaScriptページ変数(
utag_data以外の変数)。 - クエリストリング – URL内で見つかったクエリストリング変数。
- メタ – ページ内で利用可能なすべてのメタデータ値。
- AudienceStream – データレイヤーの濃縮によって充填された変数。
- ローカルストレージ – データレイヤーで定義されたローカルストレージ変数。
- セッションストレージ – データレイヤーで定義されたセッションストレージ変数。
詳細については、データレイヤー変数タイプを参照してください。
イベント
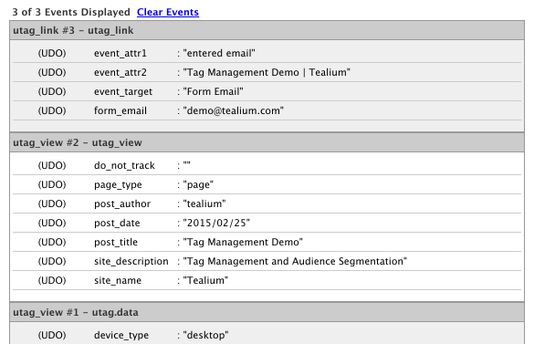
データ表示エリアは、ナビゲートしたりイベントをトリガーしたりすると自動的に更新されます。新しいページはutag_viewイベントとしてリストされ、ページ内イベントはutag_linkイベントとしてリストされます。
以下の例は、訪問した2つのページとトリガーした1つのイベントを示しています。結果は、2つのutag_viewエントリと1つのutag_linkエントリです。最新のアクティビティは常に上部に表示されます。

最終更新日 :: 2024年April月25日