Web Companion Adobe Test & Target
Web CompanionでAdobe Test & Targetツールを使用するには:
-
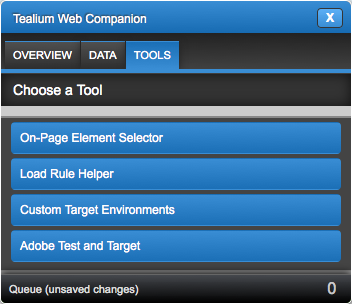
Web Companionを開くためにWeb Companionのブックマークレットをクリックします。
-
Adobe Test and Targetバーをクリックします。
-
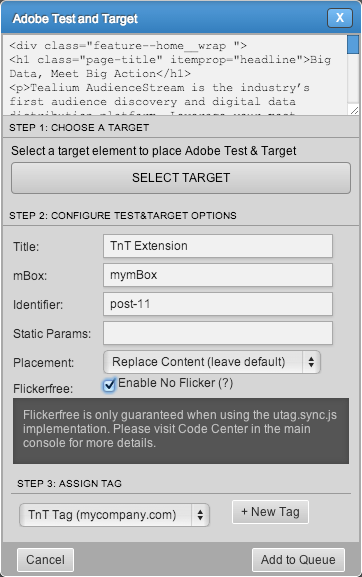
‘Select Target’ボタンをクリックします。On Page Element Selectorの十字線が表示されます。
-
その十字線で、テストを適用したい要素を選択します。
-
Web Companionは、選択した要素の識別情報を入力します。mBox情報とStatic paramsを入力します。

-
変更内容の配置を選択します。これについての詳細は、Test & Targetの記事を参照してください。
-
Flicker Freeの隣のボックスをチェックして、TealiumのFlicker Freeソリューションを使用します。Flicker Free Test and Targetの記事を参照してください。
-
Web Companionの下部のドロップダウンから、このExtensionをスコープするタグを選択します。
-
‘New Tag’ボタンをクリックして、Test and Targetタグの新しいインスタンスを追加します。
-
‘Add to Queue’ボタンをクリックします。
-
Queueに移動して’Save’をクリックします。
-
Tealium iQのログイン情報を入力し、‘Login’をクリックします。
-
デフォルトでは、Web Companionを介して追加されたものはTealium iQでオフになっています。Tealium iQに入り、追加したタグや/およびエクステンションをオンにします。
-
プロファイルを保存/公開します。
最終更新日 :: 2024年March月29日