Tealiumピクセルコンテナタグ
Tealiumピクセルコンテナは、同じページ上で最大8つのピクセルをロードできるタグです。このタグは、まだTealiumタグマーケットプレイスに追加されていないベンダータグを実装するために使用できます。
ピクセルコンテナタグが使用されるほとんどの場合、Tealium Generic Tagは、より多くのオプションを提供するより良い選択です。ピクセルコンテナは、同じロードルールを使用する複数のシンプルなタグを追加する際に最適です。
タグの種類
このタグは、画像とiframeの2つのタグタイプをサポートしています。作業しているタグのタイプを特定することは重要ですので、タグを構成する際に探すべき手がかりをいくつか紹介します。タグのコードがこれらのパターンのいずれかに一致する場合は、タグ構成で対応するタグタイプを選択してください。
画像
画像タグのコードスニペットは通常、以下のいずれかを含みます:
new Image()<img src="https://document.write("<img src=" ... ">");
Iframe
Iframeタグのコードスニペットは通常、以下のいずれかを含みます:
document.createElement('iframe')<iframe src="https://document.write("<iframe src=" ... "></iframe");
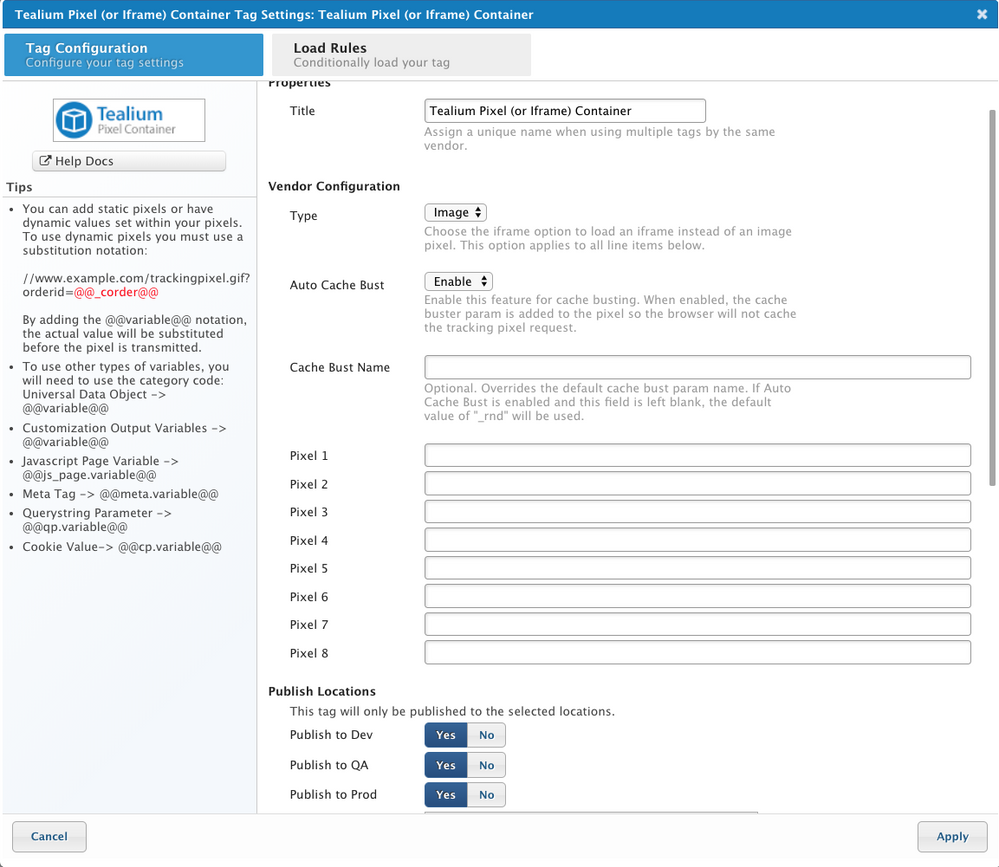
タグ構成
まず、タグマーケットプレイスに移動し、Tealiumピクセルコンテナをプロファイルに追加します。

タグを追加した後、以下の構成を行います:
- タイトル:デフォルトは
Tealium Pixel (or Iframe) Containerです。これを選択したカスタム名に置き換えることができます。 - タイプ:タグのタイプを選択します。
- Auto Cache Bust: 有効にすると、パラメータ
_rndがランダムに生成された値とともに各ピクセルURLに追加されます。 - Cache Bust Name (オプション):キャッシュバストパラメータのカスタム名を指定します。
- Pixel 1-8:ロードする各ピクセルのURL。各URLは
http://、https://、または//で始まることを確認してください。
動的値の置換
このタグは動的値の置換をサポートしており、これにより、Pixel 1-8の構成フィールドで直接データレイヤー変数を参照することができます。これにより、データレイヤーに基づいて動的なタグURLを作成する柔軟性が提供されます。ピクセルURLでデータレイヤー変数を使用するには、変数名を@@で囲んで参照します。例えば、account_idという名前のデータレイヤー変数をURLのパスに挿入するには、次のような値を入力します://example.com/path/@@account_id@@/i.gif
各種類のデータレイヤー変数は、以下のプレフィックスを使用して置換できます:
- Universal Data Object -
@@variable@@ - Javascript Page Variable -
@@js\_page.variable@@ - Meta Tag -
@@meta.variable@@ - Querystring Parameter -
@@qp.variable@@ - Cookie Value-
@@cp.variable@@
ロードルール
ロードルールは、このタグのインスタンスをサイト上のどこで、いつロードするかを決定します。
データマッピング
このタグはデータマッピングをサポートしていません。すべてのパラメータはピクセルのURLで構成する必要があります。
最終更新日 :: 2024年March月29日