カスタム公開環境
3つのデフォルト環境以上が必要な場合、カスタム環境を作成してより多くのオプションを提供できます。
仕組み
プロファイルを公開する環境は、サイト上でロードするユニバーサルタグ (utag.js) のURLに対応しています。デフォルトの環境は次のURLパスに対応しています:
- Dev -
/utag/account/profile/dev/utag.js - QA -
/utag/account/profile/qa/utag.js - Prod -
/utag/account/profile/prod/utag.js
3つのデフォルト環境以上が必要な場合は、カスタム環境を作成して別のオプションを提供します。カスタム環境の名前は、utag.jsのURLで大文字と小文字が区別されます。例えば、Previewという名前のカスタム環境を作成した場合、その環境のutag.jsファイルへのURLパスは次のようになります:/utag/ACCOUNT/PROFILE/Preview/utag.js
また、Web CompanionやEnvironment Switcher Tealium Toolを使用してカスタム公開環境をテストすることもできます。
カスタム公開環境の有効化
カスタム環境を作成する前に、その機能を有効にする必要があります。
カスタム公開環境を有効にするには:
- 管理メニューで、公開構成の構成をクリックします。公開構成ダイアログが表示されます。
- 実装セクションで、カスタム公開環境のトグルをオンに構成します。
- 保存をクリックします。
これで機能が有効になりました。
カスタム公開環境の追加
機能が有効になったら、新しい環境を作成できます。
カスタム公開環境を作成するには:
- 管理メニューで、コードセンターをクリックします。コードセンターダイアログが表示されます。
- サイドパネルで、+環境を追加をクリックします。
- 新しい環境の名前を入力し、環境を追加をクリックします。新しい環境の名前にはスペースや特殊文字を使用せず、数字と文字のみを使用できます。
カスタム環境は、コードセンターダイアログウィンドウの右上隅にある削除をクリックすることで削除できます。削除の確認プロンプトが表示されます。
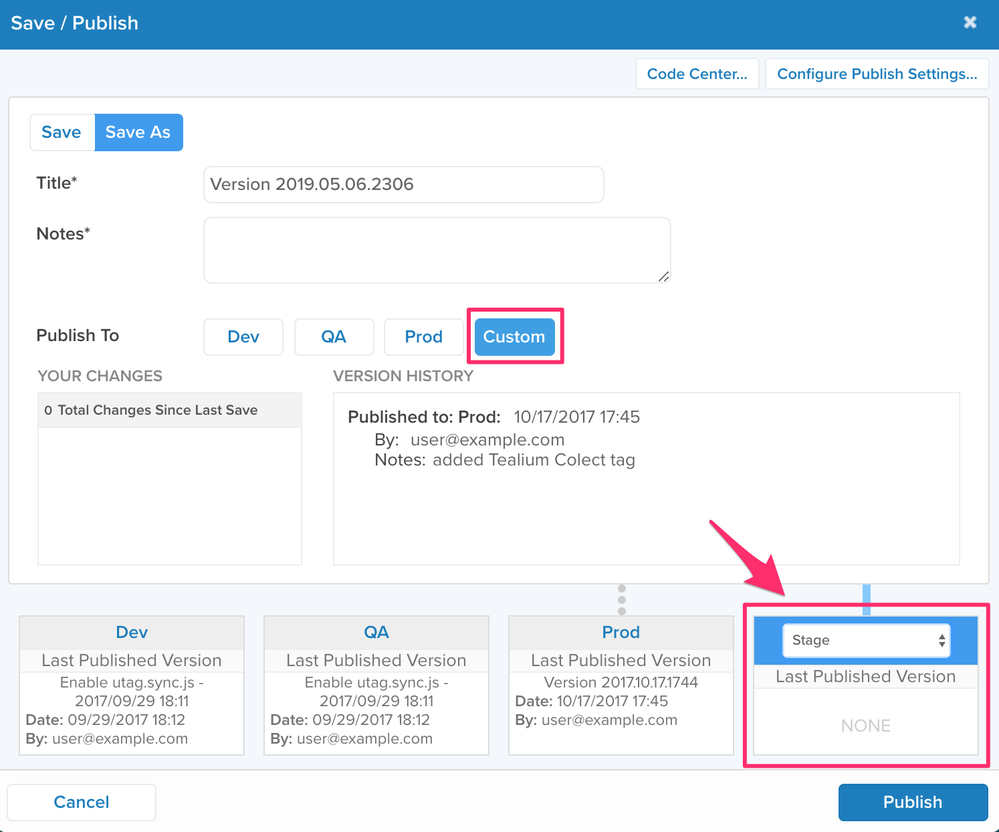
カスタム環境への公開
カスタム公開環境を作成したら、その環境に公開できるようになります。カスタム環境への公開権限は、開発者公開を通じて付与されます。
カスタム環境に公開するには:
最終更新日 :: 2024年March月29日