コードセンター
コードセンターは、ウェブサイトにユニバーサルタグ(utag.js)を追加するためのコードを取得する場所です。
ウェブサイトにTealiumをインストールする詳細については、Web向けクイックスタートガイドを参照してください。
コードセンターへのアクセス
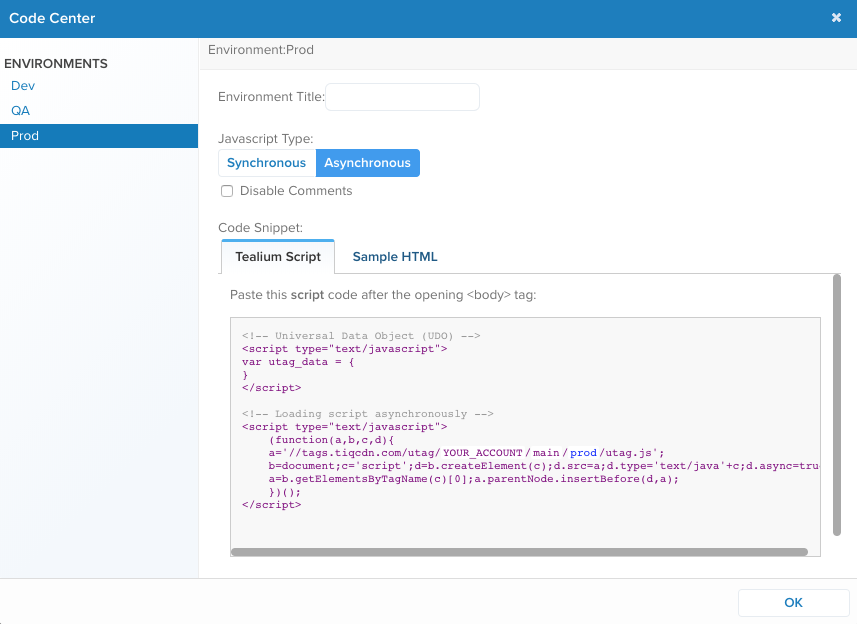
コードセンターの構成
以下の構成を調整して、表示されるコードスニペットをカスタマイズできます。
-
環境タイトル: 環境は、Tealiumが公開する3つのデフォルト環境(Dev、QA、Prod)または任意のカスタム環境のいずれかです。これらの環境のいずれかを選択します。
utag.jsのパス内の環境が、異なる環境を選択すると変わることに注意してください。 デフォルトの環境の1つにカスタム名を入力します。この新しい名前はUI全体に表示されます。 -
JavaScriptタイプ: これは、タグが同期的にロードされるか非同期的にロードされるかを決定します。デフォルトでは非同期が選択されており、これはページのロードが速く、訪問の体験が向上するため、ベストプラクティスとして推奨されています。
-
コメントの無効化: このボックスをチェックすると、コードスニペットからコメントが削除されます(推奨)。
コードスニペットの使用
Tealiumスクリプト
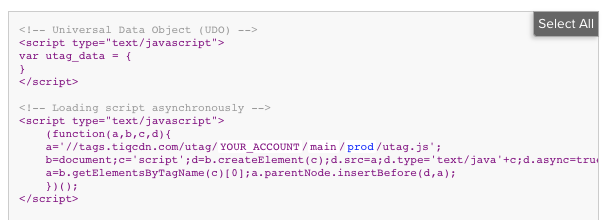
Tealiumスクリプトタブは、選択に基づいてコードを表示します。コードには、ユニバーサルデータオブジェクト(utag_dataのサンプル)とユニバーサルタグコード(utag.js)が含まれています。ここに表示されるユニバーサルデータオブジェクトは、データレイヤーで定義された変数から生成されます。
コードセンターで見るユニバーサルデータオブジェクトはプレースホルダーに過ぎません。タグにデータを送信するためには、実際の値で動的にこれを埋め込む必要があります。
コードスニペットをコピーするには、以下の手順を使用します:
-
テキストボックスに表示されるコードを選択します。以下のいずれかの方法で行います:
-
コードをコピーします。
-
コードをサイトの作成ツールやバックエンドシステムに貼り付けます。
サンプルHTML
サンプルHTMLタブは、コードがウェブページに追加されたときの見た目の例を提供します。サンプルコードは、ベストプラクティスに従って、開始<body>タグの後に表示されます。
カスタム公開環境
カスタム公開環境は、使用するために有効化する必要がある機能です。
詳細については、カスタム公開環境を参照してください。
中国CDN
Tealiumは、中国ネットワーク内でファイルを提供するための別のCDNドメインを提供しています。
詳細については、中国ネットワークでユニバーサルタグをロードするを参照してください。
最終更新日 :: 2024年March月29日