プライバシーマネージャー拡張機能
この記事では、プライバシーマネージャー拡張機能を追加し、構成する方法について説明します。プライバシーマネージャー拡張機能は、お客様にプライバシーオプションを表示するために使用されます。
このレガシー拡張機能の代わりに、Consent Management featuresの使用を推奨します。
前提条件
- utag v4.38以降。
utag.jsテンプレートの更新についての詳細は、当社のナレッジベース記事Best Practices for Updating to the Latest Version of utag.jsを参照してください。
仕組み
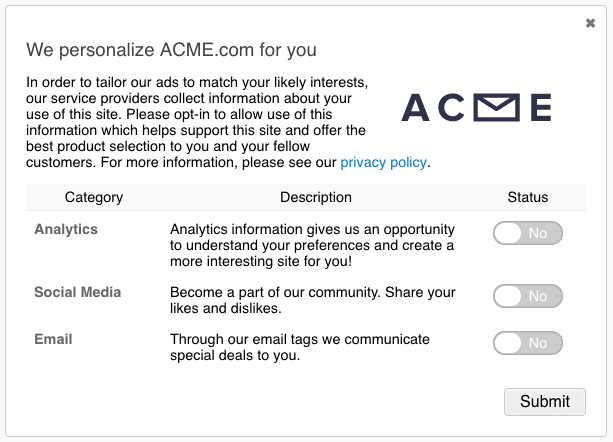
プライバシーマネージャー拡張機能を使用すると、ユーザーにプライバシーオプションをどのように提示するかを制御し、この機能をウェブサイトに追加する手順を簡素化できます。プライバシーダイアログでは、各タグカテゴリのオン/オフ状態が表示され、ユーザーの構成がクッキーに保存されます。これにより、ページ上でどのタグをロードするかが制御されます。

拡張機能の使用
開始する前に、how extensions workについて理解しておいてください。
拡張機能が追加されると、以下の構成オプションが利用可能になります:
- ウィジェットタイプ:(デフォルト:空白)
- ウィジェット識別子:(デフォルト:空白)
- ウィジェット位置:(デフォルト:空白)
- Opt Method:(デフォルト:デフォルトでオプトイン)
- 訪問選択タイプ:(デフォルト:タグによる選択)
- シングルクッキー制限:(デフォルト:Tealiumクッキーを保持)
すべてのタグはデフォルトでオプトアウトが可能です。個々のタグのオプトアウトを禁止するには、左側のワークフローを編集ボタンをクリックし、省略するタグタブに移動します。
プライバシーマネージャーボタン
プライバシーマネージャーボタンをページに配置するには、まず参照点となる要素を選択する必要があります。
-
左側のワークフローを編集ボタンをクリックして、プライバシーマネージャーの編集ダイアログを表示します。
-
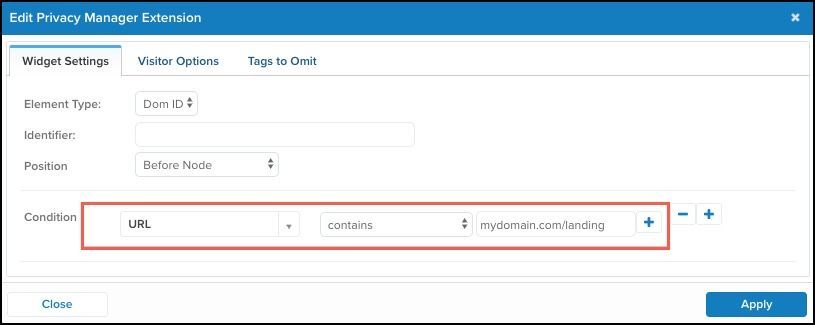
ウィジェット構成タブをクリックして、新しいプライバシーマネージャーボタンを訪問の画面に表示する位置を選択します。
- 要素タイプ:DOM IDまたはXPathを選択します。これは要素の識別方法によります。
- 識別子:参照される要素のID
- 位置:参照要素の位置
- ノードの前:ボタンを参照要素の前に配置します。
- ノードの後:ボタンを参照要素の後に配置します。
- ノードの始まり:ボタンを参照要素内の始まりに配置します。
- ノードの終わり:ボタンを参照要素内の終わりに配置します。
- ノードの内容を置換:参照要素の内容をボタンで置換します。
- ノードを置換:参照要素全体をボタンで置換します。
-
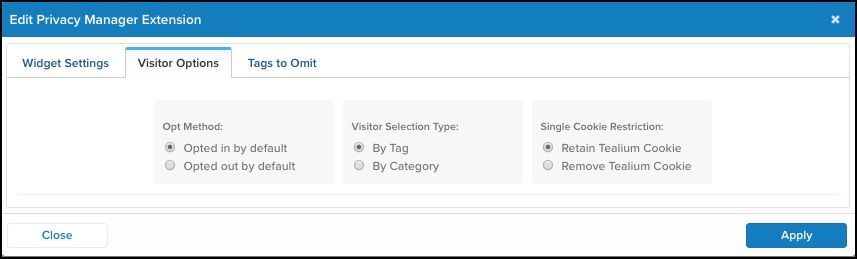
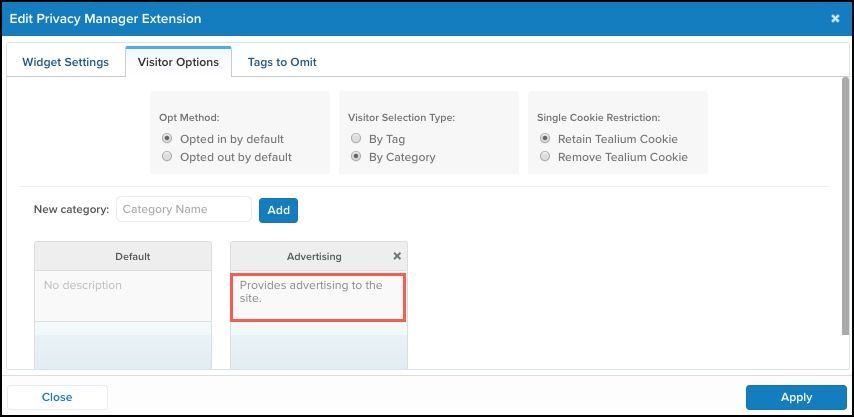
訪問オプションタブをクリックして、訪問がタグのトラッキングをオプトインまたはオプトアウトする方法を決定するオプションを選択します。

-
Opt Method:訪問がデフォルトでタグのトラッキングをオプトインまたはオプトアウトするかを決定するための以下のいずれかを選択します。
- デフォルトでオプトイン
- デフォルトでオプトアウト
-
訪問選択タイプ:訪問がタグまたはタグのカテゴリに基づいてオプトアウトするかどうかを決定するための以下のいずれかを選択します。
- タグによる
- カテゴリによる
カテゴリに基づいてオプトイン/アウトする方法についての詳細は、カテゴリによる訪問タイプの選択セクションを参照してください。
-
シングルクッキー制限:Tealiumクッキーを保持するか削除するかを決定するための以下のいずれかを選択します。
- Tealiumクッキーを保持
- Tealiumクッキーを削除
デフォルトでは、Tealiumのクッキーは訪問、セッション、タイムスタンプ情報に使用されます。Tealiumのクッキーは、Persist拡張機能と一緒に使用して、永続的なクッキー情報を保存します。
-
-
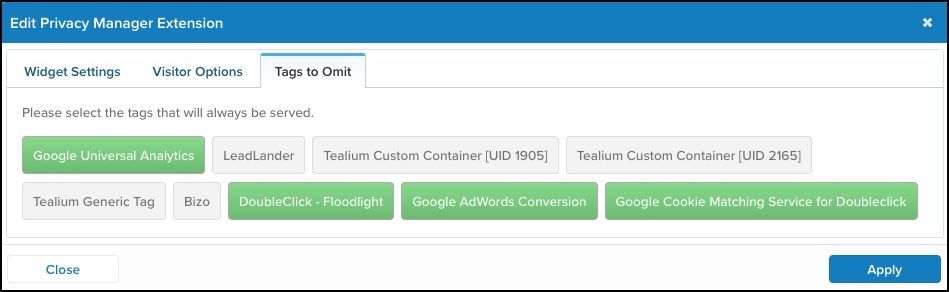
省略するタグタブをクリックし、オプトアウトのオプションから除外したいタグを選択します。
選択した除外タグは緑色でハイライト表示されます。これらのタグは、訪問がオプトインまたはオプトアウトするかどうかに関係なくロードされます。
-
適用をクリックし、その後保存/公開して変更を保存します。
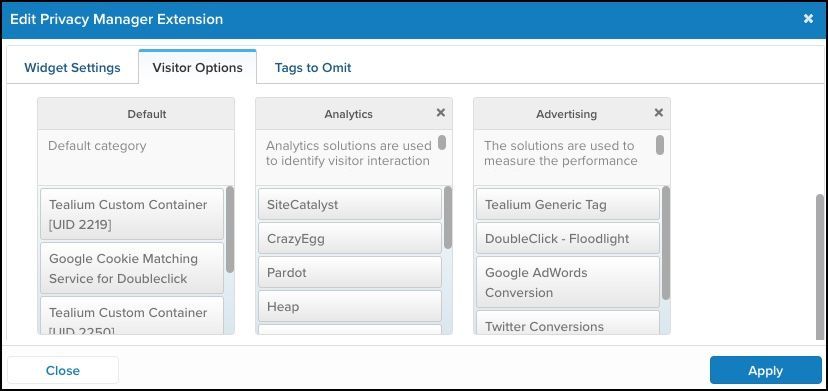
カテゴリによる訪問タイプの選択
このセクションでは、プライバシーコントロールに使用するカテゴリを定義する場所について説明します。
- 左側のワークフローを編集ボタンをクリックして、プライバシーマネージャーの編集ダイアログを表示します。
- 訪問オプションタブをクリックし、訪問選択タイプセクションの下で、ラジオボタンカテゴリによるを選択します。
- 新規カテゴリフィールドが表示されます。新規カテゴリの下に新しいカテゴリの名前を入力し、追加をクリックします。
- 新しいカテゴリが表示されます。提供されたスペースに新しいカテゴリの説明を追加します。これは、ウィジェットで訪問に表示される説明です。

- 構成中の任意のタグをクリックし、タグをドラッグアンドドロップして適切なカテゴリに配置します。

- 適用をクリックし、その後保存して公開して変更を保存します。
FAQ
ウィジェットのスタイルは変更可能ですか?
はい。プライバシーマネージャーのウィジェットにはデフォルトのスタイルがあり、これはあなたのサイトのスタイルと一致するかもしれませんし、一致しないかもしれません。ウィジェットのスタイルをCSSで調整するには、ウィジェットの以下のクラスを参照します:
tealiumMo2TriggerButton
カテゴリ名に非ASCII文字は許可されていますか?
はい。このセクションは、正しくエンコードできない非ASCII文字やアクセント文字にのみ関連します。カテゴリ名プロパティが正しくエンコードされている場合、このセクションは適用されません。
2015年11月10日以降、非ASCII/アクセント文字を含むカテゴリ名が正しくエンコードされないというバグが解消されました。既存のプライバシーマネージャー拡張機能にバグ修正を適用するには、プロファイルでMulti-Opt-Outテンプレートを再生成する必要があります。
テンプレートを再生成すると、適用されていたカスタマイズは保持されません。進行する前に、カスタムコードのバックアップを取っておくようにしてください。
プロファイルでMulti-Opt-Outテンプレートを再生成するには、以下の手順を使用します:
- 管理メニューで、テンプレートを管理をクリックします。
- Multi-Opt Out (Profile) UID: multioptoutテンプレートを開きます。
- このテンプレートを削除します。ウィンドウの右上隅にあるゴミ箱アイコンをクリックします。
- 確認のため、はいをクリックします。
- プロファイルを保存して公開します。
この操作で、マルチオプトアウトテンプレートが更新されます。 - 手順1と2を繰り返して新しいテンプレートを開きます。
- 以前に行ったカスタマイズを再適用します。
- テンプレートの変更を保存して公開します。
最終更新日 :: 2024年March月29日