Moments iQのエクスペリエンスの管理
この記事では、Moments iQのエクスペリエンスの管理方法について説明します。
Moments iQは早期アクセスであり、一部の顧客のみ利用可能です。この機能を試してみたい場合は、Tealiumのサポート担当者に連絡してください。
Moments iQのエクスペリエンスを作成するには、タグマーケットプレイスに移動し、Moments iQを検索して**+ 追加**をクリックします。詳細については、タグについてを参照してください。
位置と配置
以下の設定を構成して、エクスペリエンスがページ上のどこに表示され、エクスペリエンスの動作がどのように制御されるかを制御します。
-
エクスペリエンスの抑制: エクスペリエンスは、以下の条件のいずれかに該当する場合に自動的に再訪問者に対して抑制されることがあります:
- 決して
- 閉じるボタンが選択された後
- 回答が送信された後
- 回答が送信された後または閉じるボタンが選択された後
ブラウザは、この情報を
momentsiq_suppressキーとしてローカルストレージに保存します。 -
Tealiumトラックタイプ: トラッキングモーダルのクローズと送信アクションがトリガーされる
utag.trackコールで使用されるイベントのタイプです。- ビュー
- リンク
-
エクスペリエンスタイプ: 作成するエクスペリエンスのタイプです。
- モーダル: エクスペリエンスはポップアップウィンドウとして表示されます。
- 埋め込み: エクスペリエンスはページに埋め込まれて表示されます。
-
エクスペリエンス配置: モーダルウィンドウの位置。これはモーダル配置オプションのみで使用されます。
-
配置セレクタ: エクスペリエンスを配置するページ要素を識別するためのCSSセレクタ。これは埋め込み配置オプションのみで使用されます。要素のセレクタの特定方法の詳細については、要素のCSSセレクタの特定方法を参照してください。
-
エクスペリエンス位置: 挿入される要素の位置。配置セレクタの要素に対する相対的な位置です。
- 開始前: ページ要素の前に挿入されます。
- 開始後: ページ要素内の最初の子要素の前に挿入されます。
- 終了前: ページ要素内の最後の子要素の後に挿入されます。
- 終了後: ページ要素の後に挿入されます。
-
リダイレクトURL: プライマリボタンがクリックされたときに訪問者をリダイレクトするURL。URLをリダイレクトしない場合は、このフィールドを空白のままにします。たとえば、特別なオファーや追加の質問を求める別のエクスペリエンスが含まれるページへのリダイレクトに使用できます。
-
リダイレクトでタブを開く: リダイレクト時に新しいタブを開くには、
Trueを選択します。リダイレクトURLに値を入力した場合にのみこのオプションが利用可能です。
エクスペリエンスの背景画像
以下の手順でエクスペリエンスに背景画像を追加します。
- 画像配置で、画像がエクスペリエンスウィンドウの左側または右側に配置されるかを選択します。
- 画像URLで、httpsで保護された外部ホストの画像へのリンクを入力します。推奨される画像サイズは500px x 400pxです。ファイルの拡張子は
.png、.jpg、.gif、または.svgである必要があります。
エクスペリエンスと質問テキスト
以下の設定で、エクスペリエンスに表示されるテキストを構成します。
- ヘッダーテキスト: エクスペリエンスの上部に表示されるテキストです。
- メインテキスト: ヘッダーテキストの下に表示されるテキストです。
- 質問テキスト: 訪問者に尋ねる質問です。
回答
Moments iQでは、訪問者をサイト上の適切なエクスペリエンスに導くための質問をカスタマイズできる複数の質問形式を提供しています。
以下の設定で質問と回答を構成します。
- 回答タイプ: 回答の入力タイプです。
- ラジオ: 表示されるリストから訪問者は1つの回答のみを選択できます。
- テキスト: 訪問者は1行のテキストボックスに回答を入力できます。
- チェックボックス: ラベル付きの1つ以上のチェックボックスを訪問者は選択できます。
- 回答: 質問に対する回答です:
- ラジオ: 各ラジオボタンの横に表示される回答のJSON配列です。
例:["Red", "Green", "Yellow", "Teal"] - テキスト: テキストボックスのプレースホルダーテキストです。
例:["What is your favorite color?"] - チェックボックス: 各チェックボックスの横に表示される回答のJSON配列です。
例:["Red", "Green", "Yellow", "Teal"]
- ラジオ: 各ラジオボタンの横に表示される回答のJSON配列です。
- プライマリボタンテキスト: プライマリボタンのテキストラベルです。デフォルト値は
Submitです。
エクスペリエンスの外観
以下の外観プロパティの値をサイトのスタイルシートから入力して、エクスペリエンスをサイトの外観に合わせます。
| パラメーター | 説明 | 例 |
|---|---|---|
| ヘッダーテキストの色 | ヘッダーテキストの色。16進コードまたは標準の色名で指定します。デフォルト値は#0A1B36です。 |
#1B1B1B |
| メインテキストの色 | メインテキストの色。16進コードまたは標準の色名で指定します。デフォルト値は#0A1B36です。 |
#1B1B1B |
| 質問テキストの色 | 質問テキストの色。16進コードまたは標準の色名で指定します。 | #1B1B1B |
| 回答テキストの色 | 回答テキストの色。16進コードまたは標準の色名で指定します。 | #1B1B1B |
| プライマリボタンのテキストの色 | プライマリボタンのテキストの色。16進コードまたは標準の色名で指定します。デフォルト値は#FFFFFFです。 |
#1B1B1B |
| ヘッダーテキストのフォントファミリー | ヘッダーテキストのフォントファミリー。デフォルト値はArialです。 |
Arial |
| メインテキストのフォントファミリー | メインテキストのフォントファミリー。デフォルト値はArialです。 |
Arial |
| 質問テキストのフォントファミリー | 質問テキストのフォントファミリー。 | Arial |
| 回答テキストのフォントファミリー | 回答テキストのフォントファミリー。 | Arial |
| プライマリボタンのフォントファミリー | プライマリボタンのフォントファミリー。デフォルト値はArialです。 |
Arial |
| ヘッダーテキストのフォントサイズ | ヘッダーテキストのフォントサイズ。デフォルト値は16pxです。 |
14px |
| メインテキストのフォントサイズ | メインテキストのフォントサイズ。デフォルト値は14pxです。 |
14px |
| 質問テキストのフォントサイズ | 質問テキストのフォントサイズ。 | 14px |
| 回答テキストのフォントサイズ | 回答テキストのフォントサイズ。 | 14px |
| プライマリボタンのテキストのフォントサイズ | プライマリボタンのテキストのサイズ。デフォルト値は16pxです。 |
16px |
| ヘッダーテキストのフォントスタイル | ヘッダーテキストのフォントスタイル。デフォルト値はnormalです。 |
normal |
| メインテキストのフォントスタイル | メインテキストのフォントスタイル。デフォルト値はnormalです。 |
normal |
| 質問テキストのフォントスタイル | 質問テキストのフォントスタイル。 | normal |
| 回答テキストのフォントスタイル | 回答テキストのフォントスタイル。 | normal |
| プライマリボタンのテキストのフォントスタイル | プライマリボタンのフォントスタイル。デフォルト値はnormalです。 |
normal |
| ヘッダーテキストのフォントウェイト | ヘッダーのフォントウェイト。デフォルト値は700です。 |
normal |
| メインテキストのフォントウェイト | メインテキストのフォントウェイト。デフォルト値は400です。 |
normal |
| 質問テキストのフォントウェイト | 質問テキストのフォントウェイト。 | normal |
| 回答テキストのフォントウェイト | 回答テキストのフォントウェイト。 | normal |
| プライマリボタンのテキストのフォントウェイト | プライマリボタンのテキストのフォントウェイト。デフォルト値は400です。 |
400 |
| 外部コンテナの背景色 | エクスペリエンスの背景色。16進コードまたは標準の色名で指定します。デフォルト値は#FCFCFCです。 |
#1B1B1B |
| プライマリボタンの背景色 | プライマリボタンの背景色。デフォルト値は#1B1B1Bです。 |
#1B1B1B |
| 外部コンテナのマージン | 最も外側のコンテナのマージンサイズ。デフォルト値は0です。マージンの設定についての詳細は、MDN Web Docs: marginを参照してください。 |
1px |
| 質問コンテナのマージン | 質問のコンテナのマージンサイズ。デフォルト値は0です。 |
0 |
| 回答コンテナのマージン | 質問のコンテナのマージンサイズ。デフォルト値は0です。 |
0 |
| 質問コンテナのテキスト配置 | 質問テキストのコンテナ内での配置方向。デフォルト値はstartです。 |
start |
| 回答コンテナのテキスト配置 | 回答テキストのコンテナ内での配置方向。デフォルト値はstartです。 |
start |
| 回答コンテナのフレックス方向 | 回答の配置方向。列として垂直に配置するか、行として水平に配置するかを指定します。デフォルト値はcolumnです。 |
column |
| 回答コンテナのアイテムの配置 | コンテナ内の回答の配置方向(たとえば、start、flex-start、またはself-start)。デフォルト値はflex-startです。 |
flex-start |
| 外部コンテナのボーダースタイル | エクスペリエンスの最も外側のコンテナのボーダースタイル。デフォルト値はnoneです。 |
none |
| 外部コンテナのボーダーカラー | エクスペリエンスの最も外側のコンテナの周囲のボーダーの色。16進コードまたは標準の色名で指定します。ボーダースタイルをnone以外の値に設定する必要があります。半径は8pxです。 |
8px |
| 外部コンテナの幅 | 最も外側のコンテナの幅。デフォルト値は500pxです。 |
500px |
| Z-Index | ページ上のエクスペリエンスのZオーダーの位置を上書きするために使用します。値が高いほど、値が低いものの上にスタックされます。 | auto |
ロードルール
エクスペリエンスをすべてのページでロードするか、エクスペリエンスが表示される条件を設定します。ロードルールとイベントの詳細については、ロードルールとイベントを参照してください。
データの衝突を回避するため、1つのMoments iQエクスペリエンスしかページに表示されません。複数のエクスペリエンスがある場合は、ロードルールを構成して、常に1つのエクスペリエンスのみがロードされるようにしてください。
データマッピング
拡張機能との組み合わせで動的な値を設定するか、エクスペリエンス間のスタイリングを一貫させるために、次のマッピングを使用します。
基本パラメーター
| 変数 | タイプ | 説明 |
|---|---|---|
type |
文字列 | エクスペリエンスタイプ |
placement |
文字列 | エクスペリエンス配置 |
selector |
文字列 | 配置セレクタ |
position |
文字列 | エクスペリエンス位置 |
imagePosition |
文字列 | 画像の位置 |
imageUrl |
文字列 | 画像のURL |
altText |
文字列 | 画像の代替テキスト |
redirect_url |
文字列 | リダイレクトURL |
redirect_open_tab |
文字列 | リダイレクト時にタブを開く |
zindex |
文字列 | Zインデックス |
headerText |
文字列 | ヘッダーテキスト |
mainText |
文字列 | メインテキスト |
questionText |
文字列 | 質問テキスト |
answerType |
文字列 | 回答タイプ |
answers |
配列 | 回答 |
primaryText |
文字列 | プライマリボタンのテキスト |
trackType |
文字列 | Tealiumトラックタイプ |
テキストフォーマットパラメーター
| 変数 | タイプ | 説明 |
|---|---|---|
headerTitle.color |
文字列 | ヘッダーテキストの色 |
headerTitle.fontFamily |
文字列 | ヘッダーテキストのフォントファミリー |
headerTitle.fontSize |
文字列 | ヘッダーテキストのフォントサイズ |
headerTitle.fontStyle |
文字列 | ヘッダーテキストのフォントスタイル |
headerTitle.fontWeight |
文字列 | ヘッダーフォントのウェイト |
mainBodyText.color |
文字列 | メインテキストの色 |
mainBodyText.fontFamily |
文字列 | メインテキストのフォントファミリー |
mainBodyText.fontSize |
文字列 | メインテキストのフォントサイズ |
mainBodyText.fontStyle |
文字列 | メインテキストのフォントスタイル |
mainBodyText.fontWeight |
文字列 | メインテキストのフォントウェイト |
questionContainer.color |
文字列 | 質問テキストの色 |
questionContainer.fontFamily |
文字列 | 質問テキストのフォントファミリー |
questionContainer.fontSize |
文字列 | 質問テキストのフォントサイズ |
questionContainer.fontStyle |
文字列 | 質問テキストのフォントスタイル |
questionContainer.fontWeight |
文字列 | 質問のフォントウェイト |
answerContainer.color |
文字列 | 回答テキストの色 |
answerContainer.fontFamily |
文字列 | 回答テキストのフォントファミリー |
answerContainer.fontSize |
文字列 | 回答テキストのフォントサイズ |
answerContainer.fontStyle |
文字列 | 回答テキストのフォントスタイル |
answerContainer.fontWeight |
文字列 | 回答のフォントウェイト |
primaryButton.color |
文字列 | プライマリボタンのテキストの色 |
primaryButton.fontFamily |
文字列 | プライマリボタンのフォントファミリー |
primaryButton.fontSize |
文字列 | プライマリボタンのテキストのフォントサイズ |
primaryButton.fontStyle |
文字列 | プライマリボタンのフォントスタイル |
primaryButton.fontWeight |
文字列 | プライマリボタンのフォントウェイト |
コンテナのフォーマットパラメーター
| 変数 | 説明 |
|---|---|
outerContainer.background |
文字列 |
outerContainer.margin |
文字列 |
outerContainer.borderStyle |
文字列 |
outerContainer.borderColor |
文字列 |
outerContainer.borderRadius |
文字列 |
outerContainer.width |
文字列 |
questionContainer.margin |
文字列 |
questionContainer.textAlign |
文字列 |
answerContainer.margin |
文字列 |
answerContainer.textAlign |
文字列 |
primaryButton.background |
文字列 |
primaryButton.borderRadius |
文字列 |
radioContainer.alignItems |
文字列 |
radioContainer.flexDirection |
文字列 |
checkboxContainer.alignItems |
文字列 |
checkboxContainer.flexDirection |
文字列 |
textFieldContainer.alignItems |
文字列 |
textFieldContainer.flexDirection |
文字列 |
textFieldContainer.alignItems |
文字列 |
コンテナとテキストオブジェクト
| headerTitle | [オブジェクト] | ヘッダーテキスト|
| mainBodyText | [オブジェクト] | メインテキスト|
| questionContainer | [オブジェクト] | 質問|
| answerContainer | [オブジェクト] | 回答|
| primaryButton | [オブジェクト] | プライマリボタン|
| outerContainer | [オブジェクト] | 外部コンテナ|
| radioContainer | [オブジェクト] | ラジオボタンの回答コンテナ|
| checkboxContainer | [オブジェクト] | チェックボックスの回答コンテナ|
| textFieldContainer | [オブジェクト] | テキストフィールドの回答コンテナ|
| footerContainer | [オブジェクト] | フッターコンテナ|
| imageNode | [オブジェクト] | 画像要素|
データレイヤー変数
エクスペリエンスは、次の変数をデータレイヤーに自動的に追加します。
momentsiq_id, UDO変数
momentsiq_question1, UDO変数
momentsiq_question1_type, UDO変数
momentsiq_questions_answered, UDO変数
momentsiq_answer1, UDO変数
momentsiq_suppress, ローカルストレージ変数
クライアントサイドのデータ永続性
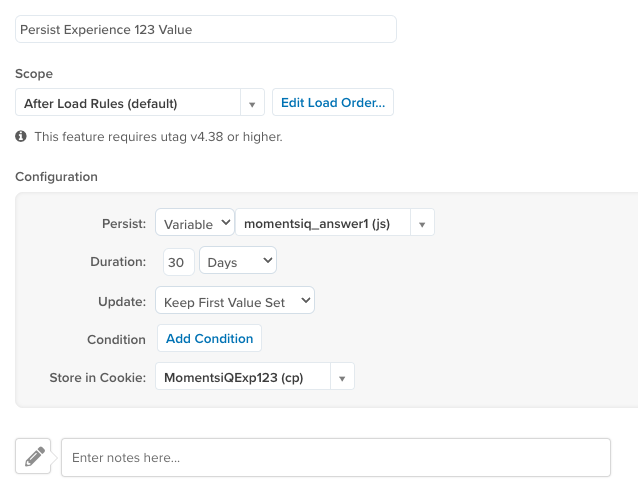
クライアントサイドのツールのみを使用して、Moments iQエクスペリエンスへの訪問者の応答を使用して訪問者のエクスペリエンスをパーソナライズする場合は、訪問者の応答をPersist data values拡張機能のクッキーに保存する必要があります。
以下の画像は、そのような拡張機能の例を示しています。

詳細については、Persist data value extensionを参照してください。
サーバーサイドの統合
Moments iQをAudienceStreamやEventStreamなどのサーバーサイド製品と統合する場合は、Tealium Collectタグを介してデータを収集し、Tealium iQをAudienceStreamプロファイルにリンクする必要があります。
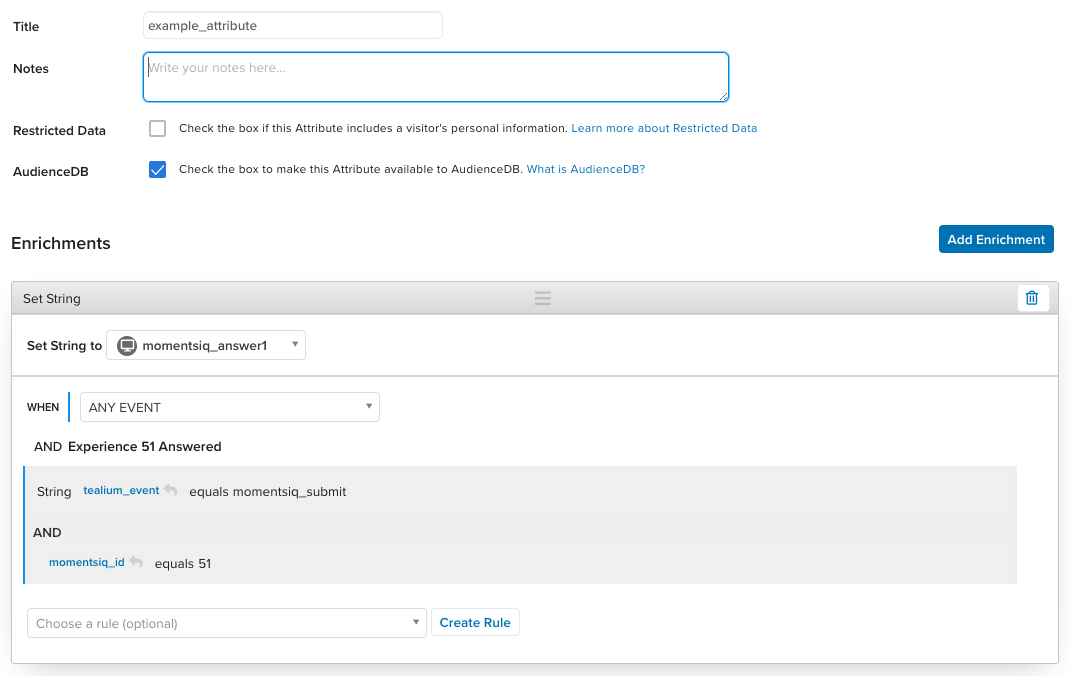
サーバーサイドの属性を拡張するには、momentsiq_answer1に回答が含まれ、momentsiq_idが作成したエクスペリエンスのUIDと一致することを確認するルールを作成します。
例:

また、Moments iQルールでAudienceStream変数を活用する場合は、データレイヤーのエンリッチメントを有効にする必要があります。
詳細については、データレイヤーのエンリッチメントについてとTealium Collectタグを参照してください。
保存と公開
エクスペリエンスをテストしてリリースするには、他のタグと同じワークフローに従います。詳細については、タグについてを参照してください。
最終更新日 :: 2024年April月17日