Moments iQ 専門知識の例
この記事では、訪問者を専門知識の評価を通じて導くMoments iQの経験の一例を提供します。
以下の例では、訪問者の専門知識レベルを尋ねるために、電子機器のサイトに体験を埋め込みます。これにより、訪問者が製品ラインにどれだけ慣れているかを判断し、それをホームインストールサービスやスピーカーケーブルや延長保証などの追加のアクセサリーを提案するために使用することができます。
必要条件
この例では、以下が必要です:
- Moments iQ.
ステップ1 タグの作成
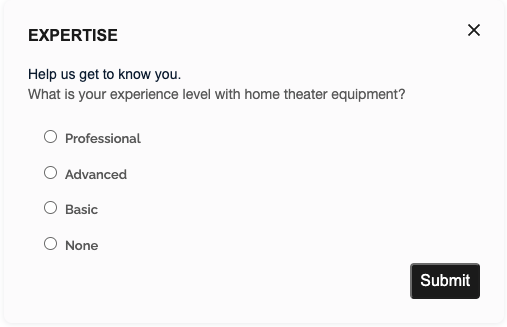
以下の体験はホームページに表示されます。
Create a Moments iQ experience 訪問者との最初のエンゲージメントのために、以下のプロパティを持つTealium Moments iQタグを追加します:
- タイトル:
訪問者の専門知識 - 体験の配置:
中央 - 体験のタイプ:
埋め込み - 体験の位置:
開始後 - リダイレクトがタブを開く:
偽 - ヘッダーテキスト:
専門知識 - メインテキスト:
あなたを知るための助け - 質問テキスト:
ホームシアター機器に関するあなたの経験レベルは何ですか? - 回答タイプ:
ラジオボタン - 回答:
["プロフェッショナル","アドバンスド","ベーシック","なし"]
配置セレクターの下に、体験をロードしたいCSSプロパティを入力します(例えば、div.col-main)。
ロードルールの作成
ホームページでのみ体験をロードするために、以下のプロパティを持つホームページロードルールを作成します:
- 変数:
js.page_type - 演算子:
等しい(大文字小文字を無視) - 値:
home
この例では、タグUIDが123であると仮定します。
ステップ2: 回答を保存する
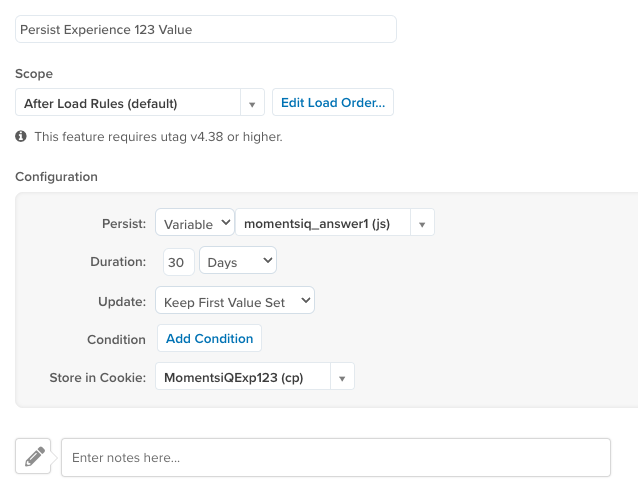
訪問者のMoments iQ体験への回答を使用して訪問者の体験をパーソナライズするためには、訪問者の回答を保存する必要があります。この例では、クライアントサイドの機能と訪問者のウェブブラウザのみを使用しているため、Persist data values拡張機能を使用してクッキーに値を保存します。
以下の例では、訪問者のブラウザがクッキーを保存する設定になっている限り、クッキーMomentsiQExp123に値を保存しています:

拡張機能に条件を追加して、momentsiq_submitイベントが発生したときにのみ実行されるようにします。この場合、momentsiq_idが123に等しいかどうかを確認します。
JavaScript拡張機能を通じてb["MomentsiQExp123","momentsiq_answer1"]またはMomentsiQExp123クッキー変数を通じてクッキーからデータにアクセスすることができます。
詳細については、Persist data value extensionを参照してください。
結果
訪問者がホームページをロードすると、ホームページはdiv.col-main要素の開始後に体験を埋め込みます。

最終更新日 :: 2024年April月17日